Quando se trata de classificação em motores de busca, você tem muito mais opções hoje em dia do que apenas os “10 links azuis”. Nos últimos anos, o Google adicionou uma série de recursos avançados aos resultados de busca, como cartões de conhecimento, vídeos, também perguntado e, sim, imagens. Otimizar as imagens que você criou com Design Wizard, para busca, pode desbloquear várias oportunidades para gerar tráfego orgânico para o seu site.
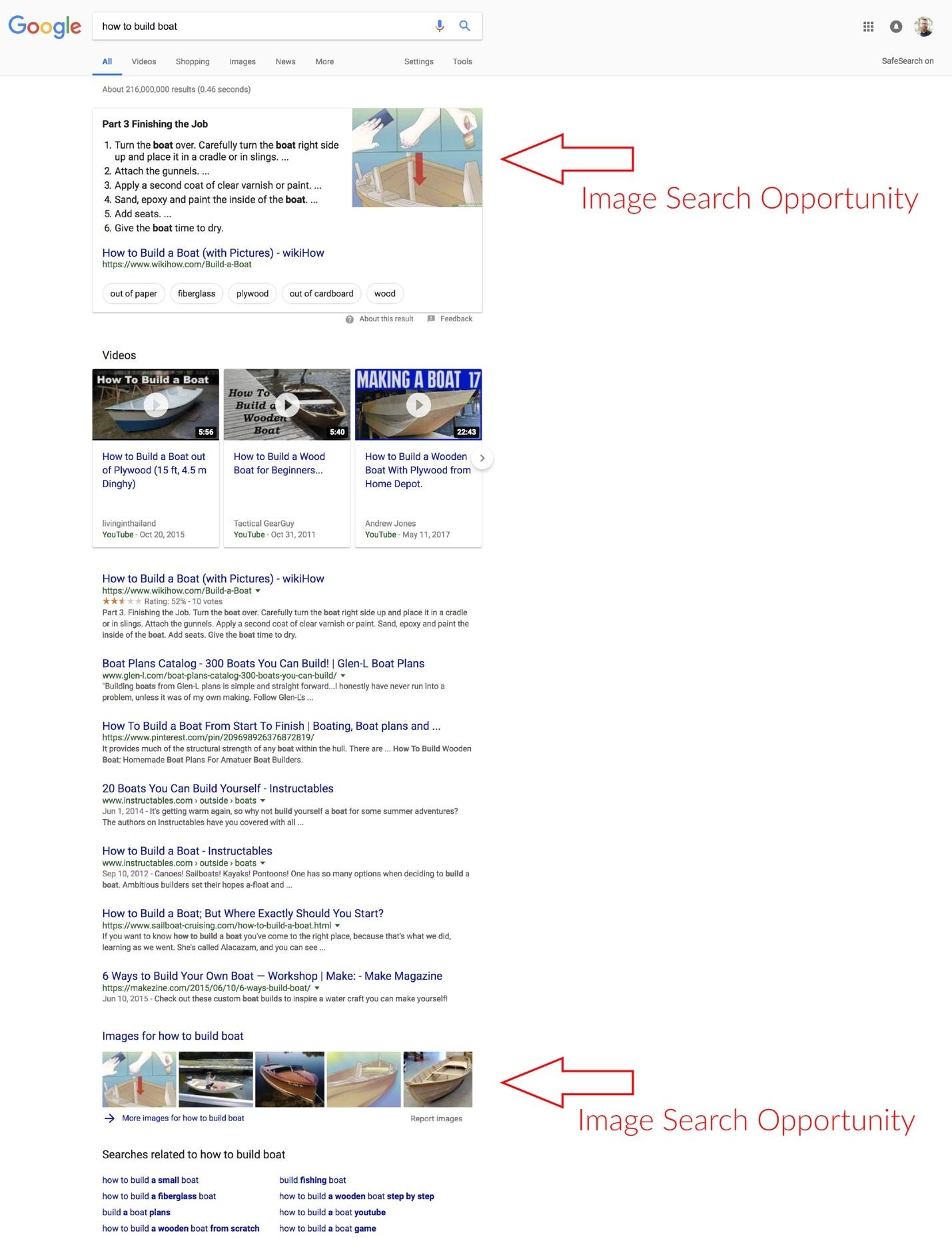
Aqui está uma busca rápida que fiz por “como construir um barco”. Não só há várias oportunidades de snippets avançados, mas também há seis imagens pelas quais você poderia se classificar usando essa consulta.

Antes de entrarmos nas melhores práticas de SEO para imagens, quero dar-lhe um pouco mais de insight sobre como o Google e seus rastreadores compreendem as imagens.
Quando um rastreador analisa uma página, seu objetivo é entender o conteúdo e o contexto. O Google está olhando para o texto, imagens, informações meta e mais para obter uma compreensão daquela página específica.
Embora o Google saiba muito, ele não sabe tudo. Rastrear texto é bastante simples, mas entender imagens é e tem sido muito mais complexo para completar com sucesso.
Usando CLOUD VISION, o Google é capaz de separar elementos em uma imagem e compará-los a imagens semelhantes que ele indexou para fazer uma suposição sobre o conteúdo da imagem. Esse uso de IA está mudando a forma como o conteúdo multimídia é indexado e exibido online. Embora essa tecnologia incrível seja poderosa, há outros elementos principais de otimização de imagem que você deve implementar também para criar mais visibilidade na busca orgânica.
Aqui estão 6 melhores práticas de SEO para otimizar suas imagens.
Contexto
Como o Google pode “entender” o que é sua imagem, é importante que sua imagem corresponda ao seu conteúdo. Por exemplo, se você está escrevendo um blog sobre gatos, suas imagens devem ser, bem, “gatos”. Se você tiver fotos aleatórias que não agregam valor, o Google pode descontar a credibilidade do seu conteúdo. Não só suas imagens não serão classificadas, como também seu conteúdo.
Palavras-chave
Se você quer se classificar para uma consulta específica, precisa prestar atenção às palavras-chave. Apesar do que alguns especialistas da indústria de SEO/Inbound possam dizer, as palavras-chave ainda são um aspecto extremamente importante do SEO. Dedicar tempo para fazer pesquisa de palavras-chave ajudará a garantir que você está otimizando suas imagens em torno dos termos-alvo.
Uma vez que você tenha determinado sua palavra-chave alvo, é hora de usar esse termo para otimização de imagens. Nas próximas melhores práticas, usaremos esse termo para garantir que estamos focando nossa otimização no que queremos classificar.
Nome do Arquivo
Certifique-se de que o nome do arquivo da imagem contenha a palavra-chave que você está almejando. Por exemplo, digamos que queremos nos classificar para “como construir um barco” como a consulta de conteúdo. Nosso arquivo de imagem deve ter o nome “como-construir-um-barco.jpg”.
Aqui está como o código-fonte ficaria.
<img src=”https://example.com/como-construir-um-barco.jpg”>
Texto ALT
Simplificando, “Texto Alt (texto alternativo) é uma palavra ou frase que pode ser inserida como um atributo em um documento HTML (Hypertext Markup Language) para informar aos visualizadores do site a natureza ou o conteúdo de uma imagem.” (TechTarget)
Em resumo, ele descreve a imagem. Em alguns navegadores, você pode saber se uma imagem tem um “Texto ALT” passando o mouse sobre ela. Esses atributos foram originalmente projetados para ajudar usuários com deficiência visual, cujos computadores leriam o “Texto ALT” quando o mouse passasse sobre ele.
Para adicionar uma “tag ALT” você tem algumas opções dependendo do seu CMS. Se você quiser adicioná-la diretamente no HTML, aqui está como deve parecer:
<img src=”https://example.com/como-construir-um-barco.jpg” alt=”Como Construir um Barco” >
Tamanho
A velocidade é um fator chave quando se trata de busca, e está se tornando cada vez mais importante a cada dia. Em 9 de julho de 2018, o Google começou a lançar sua “Atualização de Velocidade.” Para citar os Webmasters do Google (via um Tweet) “A Atualização de Velocidade, que permite a velocidade da página na classificação de busca móvel, está agora sendo lançada para todos os usuários!”
Uma das principais causas de problemas de velocidade do site é o tamanho inadequado da imagem. Quando você estiver salvando arquivos, certifique-se de que eles sejam amigáveis para a web e carregados no tamanho necessário. Só porque você reduz uma imagem usando seu CMS não significa que você aumentará a velocidade de carregamento. O tamanho do arquivo não muda. Problemas de velocidade frustram os usuários e prejudicam sua classificação na busca.
Schema Markup
Para aqueles que querem levar as coisas a um nível totalmente novo, você pode implementar dados estruturados via schema markup. Dados estruturados ajudam os motores de busca a entender melhor a relação que diferentes elementos têm com um conteúdo específico.
Usando Schema.org, você pode encontrar a marcação apropriada para sua imagem. Existem algumas maneiras de implementar dados estruturados, mas eu recomendo usar JSON-LD. Aqui está um script básico que você pode usar, substituindo os elementos pelo seu conteúdo e adicionando este código ao cabeçalho ou rodapé do HTML das suas páginas.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “ImageObject”,
“author”: “Jane Doe”,
“contentLocation”: “Puerto Vallarta, México”,
“contentUrl”: “mexico-beach.jpg”,
“datePublished”: “2008-01-25”,
“description”: “Eu tirei esta foto enquanto estava de férias no ano passado.”,
“name”: “Praia no México”
}
</script>
Uma Grande Ferramenta para Otimizar Imagens
WordPress
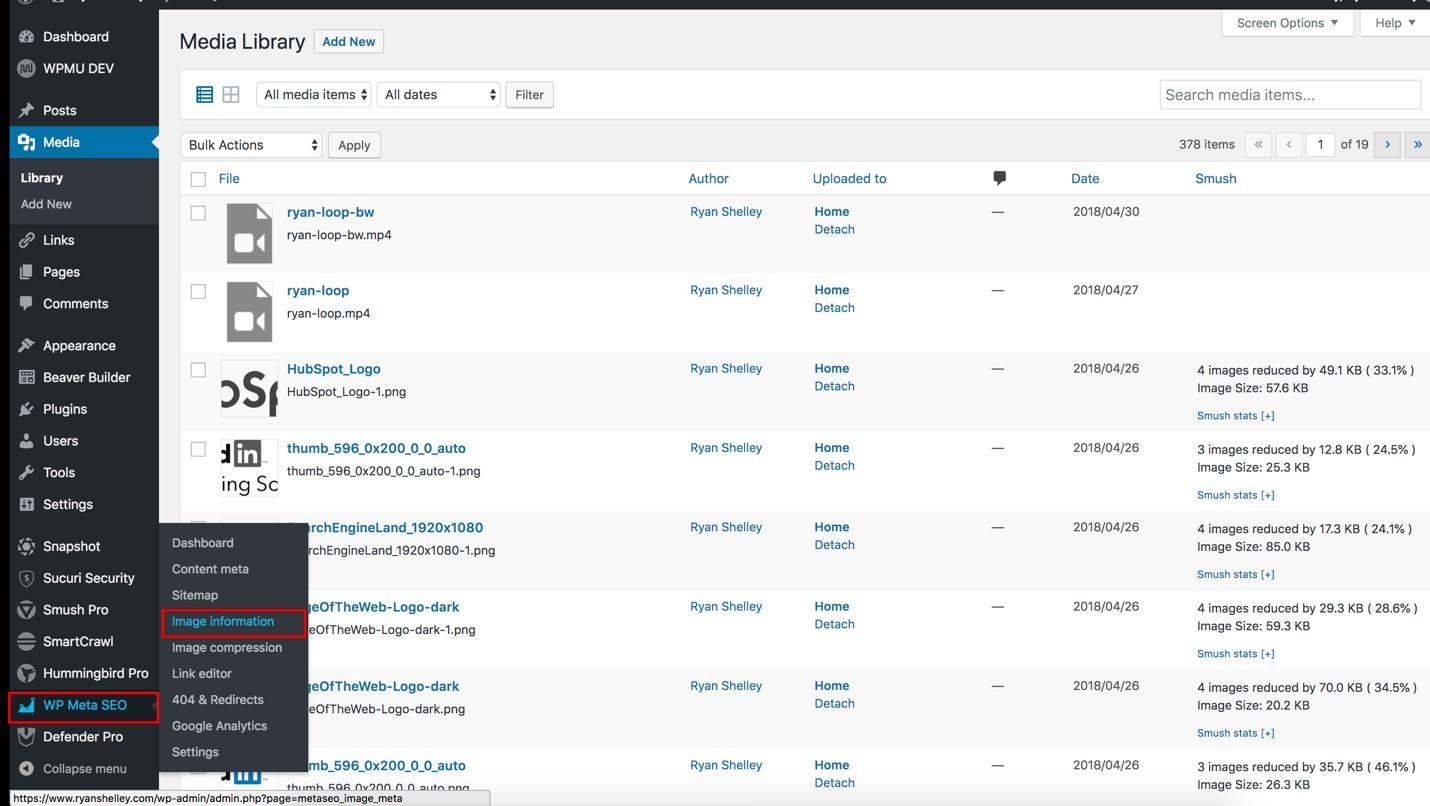
Se você está usando WordPress, há algumas opções, mas minha favorita é usar um plugin chamado WP META SEO. Este plugin permite otimizar imagens, assim como vários outros fatores de SEO on-page.
Depois de adicionar e ativar o plugin no WordPress, basta clicar no link do plugin na barra lateral esquerda e selecionar “informações da imagem.”

A grande vantagem deste plugin é que você pode não apenas atualizar as Tags ALT, mas também pode atualizar os nomes dos arquivos, tags de título, comprimir imagens, adicionar legendas e descrições. Se você está procurando uma maneira rápida e fácil de otimizar suas imagens, esta é uma ótima ferramenta para você!
HubSpot
O HubSpot também tornou a otimização de imagens bastante fácil para os usuários. Agora, para tornar sua vida ainda mais fácil, comece certificando-se de que você tem suas palavras-chave no nome do arquivo. O HubSpot puxará automaticamente a Tag ALT do nome do arquivo.
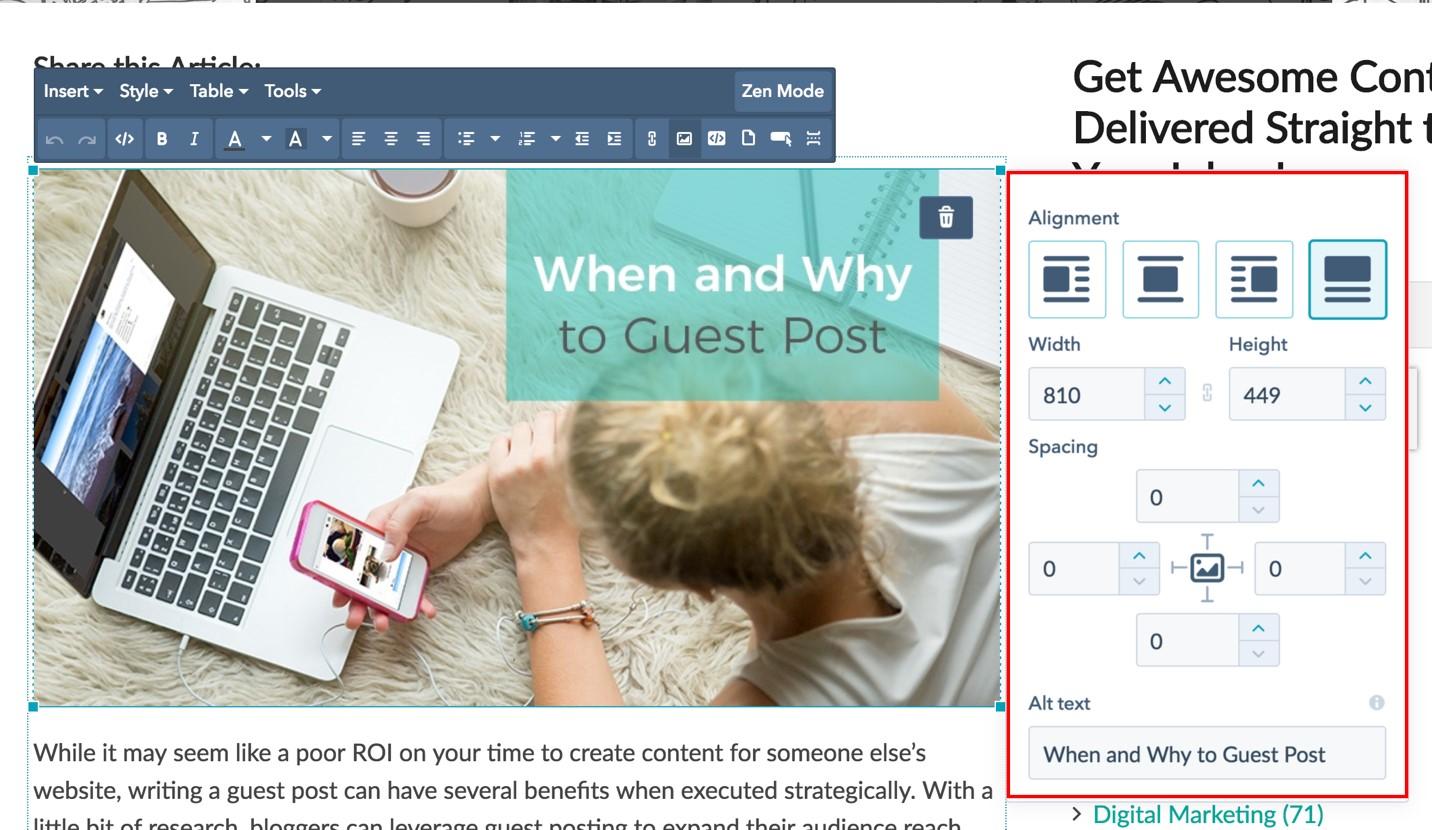
Depois de adicionar uma imagem à sua página ou blog do HubSpot, você pode clicar na imagem e ver as opções disponíveis para você. Você pode ajustar o tamanho e o preenchimento, mas o mais importante é que você pode facilmente adicionar ou atualizar a Tag ALT.

Conclusão
Quando se trata de SEO, os fundamentos são frequentemente negligenciados. Mais do que apenas adicionar uma imagem ao seu site, pense em como essa imagem vai impactar a visibilidade da sua pesquisa como um todo. Antes de clicar em “publicar”, certifique-se de colocar em prática as 6 melhores práticas de SEO para otimizar suas imagens no seu site.
Este post foi gentilmente escrito para nós por Ryan Shelley da SMA Marketing. Para mais dicas e truques incríveis de SEO, incluindo SEO local turbinado confira o blog da SMA Marketing

Mícheál Brennan
Mícheál Brennan is a Marketing Manager. He likes creating content that is easy to consume and also builds relationships. In his spare time he likes to listen to marketing podcasts, study marketing information courses and complain about the weather. Mícheál also likes to use free graphic design software by Design Wizard such as Add Image To Video Online and Add Text To Image tools.


