Entenda como a regra dos terços é usada no design para criar composições que são naturalmente agradáveis aos olhos. A regra dos terços fornece uma estrutura que ajuda na composição dos seus designs.
Designers gráficos, artistas e fotógrafos confiam neste princípio que oferece orientação sobre estrutura, hierarquia e equilíbrio dos elementos de design. Siga a orientação visual da regra dos terços para criar designs dinâmicos que direcionam a atenção do espectador para os elementos-chave.
Explore nossas dicas e modelos editáveis para aprender mais e começar sua jornada na criação de designs intrigantes.
O que é a Regra dos Terços?
A regra dos terços é um método usado para dividir imagens ou gráficos em nove partes, criando uma grade uniformemente espaçada com três colunas e três linhas. Designers e fotógrafos podem criar ou imaginar essas diretrizes para organizar os elementos em seu design ou para posicionar a visão da foto que estão prestes a tirar.
A assimetria criada ao compor uma imagem de acordo com a regra dos terços é o que a torna mais atraente. Por exemplo, se o assunto principal da imagem estiver posicionado no meio, parece estático, mas se estiver mais próximo de uma das bordas, os olhos o seguem. Isso cria uma sensação de movimento.
Como a Regra dos Terços é Usada no Design?
No design, a regra dos terços ajuda a organizar elementos dentro de uma composição de maneira mais harmoniosa, equilibrada e esteticamente agradável. Ao criar duas linhas horizontais e duas linhas verticais no seu design à mesma distância, você obtém uma grade de nove caixas idênticas. Isso ajuda a alinhar texto, posicionar fotos e colocar outros elementos de design.
A grade da regra dos terços contém quatro interseções ou pontos de interesse no centro. Estes mostram o foco natural do olho humano ao olhar para uma imagem. Designers e fotógrafos usam isso como uma forma de organizar suas fotos e designs de maneira naturalmente agradável. Alinhe o foco principal do seu design com pelo menos uma das quatro interseções centrais da grade e os espectadores automaticamente verão isso primeiro.
Por exemplo, no design de sites, a regra dos terços pode ajudar a estruturar e transmitir informações de forma mais eficaz para os visitantes do site. Os elementos mais importantes da sua página inicial, como títulos ou uma chamada para ação, devem ser colocados ao longo das quatro interseções para que os usuários os identifiquem imediatamente e tomem uma ação.
É importante lembrar que a regra dos terços é uma diretriz que pode ser flexível para a criatividade. Os criativos a usam como uma imagem mental ao olhar para sua composição, mas ainda aplicam sua visão individual e criatividade aos seus designs.
Use a Grade como Guia para Estruturar Seu Design
Crie uma grade de regra dos terços para estruturar seu design ao longo de suas linhas. Use as linhas da grade para posicionar elementos na sua tela e colocá-los em uma ordem que facilite a assimilação instantânea das informações pelos espectadores. Certifique-se de colocar o assunto principal do seu design dentro da caixa central da sua grade e elementos importantes menores perto das quatro interseções da grade.
Outra maneira de usar a regra dos terços é em conjunto com a comprovada estrutura em forma de F no design de sites. Pesquisas mostram que os olhos são atraídos primeiro para o canto superior esquerdo dos quatro pontos estratégicos, depois se movem para a interseção inferior esquerda e voltam para o ponto superior direito, criando as linhas de um F maiúsculo. Isso significa que o conteúdo mais importante de uma página da web deve estar no terço superior e a interseção superior esquerda é o ponto de referência a partir do qual sua estrutura se estende.
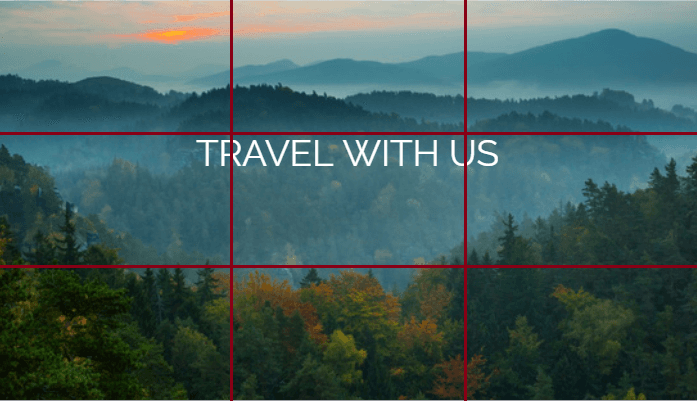
Neste modelo de Design Wizard para download, alinhamos o call to action na seção central da grade e entre as duas interseções superiores. Isso coloca o texto em uma posição central onde os espectadores olham primeiro e leem instantaneamente a mensagem principal. Isso esclarece o significado específico de viagem contra o deslumbrante cenário de uma paisagem florestal, que também pode ser associada à natureza ou ao meio ambiente em geral.

Escolha Seu Ponto Focal para Criar Hierarquia
Use hierarquia visual para guiar os espectadores através do seu design, desde a informação mais importante até a próxima. Em vez de todos os elementos de design competirem por atenção ao mesmo tempo, uma hierarquia bem definida permite que seu público absorva as informações em uma ordem clara em questão de segundos.
Uma estrutura como a regra dos terços fornece o suporte para construir sua hierarquia de design. Use as linhas para guiar suas decisões sobre a priorização dos elementos junto com o padrão que os olhos seguem naturalmente. Os espectadores começam na interseção dos terços no canto superior esquerdo, movem-se para o canto inferior esquerdo, sobem para o canto superior direito e, finalmente, para o canto inferior direito.
Para começar a organizar seu design, escolha seu ponto focal. Todos os outros elementos que você adicionar devem apoiar seu ponto focal. Seu foco não precisa estar no centro da imagem. Experimente e alinhe elementos em cada lado da tela enquanto deixa o centro em branco ou coloque a maioria dos elementos de design em um lado e opte por um layout no estilo dois terços. Use as linhas da grade da regra dos terços para alinhar os elementos e experimente várias composições.

Em nosso modelo editável do Design Wizard, colocamos as informações mais importantes, que são o título do filme, no terço central entre os quatro pontos estratégicos. As letras grandes e em negrito na fonte moderna sans serif Advent Pro e o espaçamento aumentado entre elas atraem imediatamente a atenção do público. A data de lançamento, o elenco e o slogan posicionados na metade superior e inferior criam a hierarquia entre o título do filme e as informações de apoio.
Use a Regra dos Terços para Alcançar o Equilíbrio
Antes de pensar em estabelecer equilíbrio no seu design, entenda que uma peça bem equilibrada pode ser tanto simétrica quanto assimétrica. A simetria é instantaneamente atraente, mas pode se tornar previsível, enquanto a assimetria adiciona um ponto de interesse e cria uma sensação de movimento em uma imagem. Ambos têm seu apelo e podem ser usados para criar um design equilibrado.
Se você está trabalhando em uma peça simétrica, use a grade da regra dos terços para encontrar o centro preciso para o seu objeto principal. Se você está buscando um design assimétrico, alcance o equilíbrio com a ajuda da regra dos terços, colocando pontos de interesse próximos a uma das quatro interseções. Coloque mais à direita ou à esquerda em vez do meio para criar um design atraente.
A regra dos terços também ajuda a criar um equilíbrio entre imagem e texto. Use a grade para identificar qual parte da sua tela atrai mais atenção do que outras. Isso permite que você tome decisões de acordo com a importância do texto no seu design. Por exemplo, qualquer texto maior e mais importante estará próximo às interseções, enquanto qualquer informação adicional pode ir em um dos terços inferiores.

Em nosso modelo editável do Design Wizard, movemos o horizonte na foto para alinhar com a linha superior da grade da regra dos terços. Esta é uma técnica comumente usada na fotografia para mostrar mais do assunto e menos espaço vazio. O foco está na imagem, enquanto os detalhes de contato e a chamada para ação são informações adicionais que são colocadas no terço inferior.
O padrão de leitura da esquerda para a direita e de cima para baixo no mundo ocidental condicionou nossos olhos a um escaneamento diagonal do canto superior direito para o canto inferior esquerdo. A ideia por trás do nosso design é que os espectadores escaneiem a página lendo a chamada para ação no canto inferior direito e se movam para a esquerda para encontrar as informações de contato, que é o que eles precisam para agir.
Compor Designs Mais Complexos
No design gráfico, a regra dos terços ajuda os designers a organizar composições mais complexas com múltiplos elementos. Usando as caixas e linhas de grade, você pode posicionar objetos e texto de acordo com sua importância. Isso ajuda a criar espaço e evitar um design desordenado ou visualmente sobrecarregar seu público.
Crie mais tensão e energia colocando o texto principal e outros elementos de design ao longo das linhas das quatro interseções. Mantenha o padrão de leitura ocidental ou a varredura diagonal em mente ao elaborar seu design. Estabeleça um fluxo do canto superior esquerdo para o canto inferior direito, com a informação mais importante no canto superior esquerdo, seguida pelo próximo ponto importante no canto inferior direito.

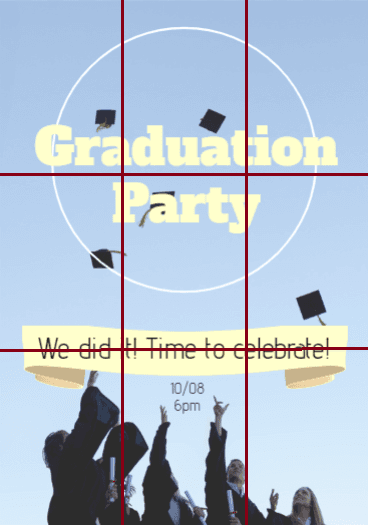
No nosso modelo de Design Wizard para download, colocamos o texto ao longo das linhas próximas às quatro interseções, o que facilita a leitura e a visualização. O título se destaca em negrito com a fonte Alfa Slab One e estabelece um contraste com o slogan na fonte mais fina Advent Pro. A grade da regra dos terços ajuda a criar o espaço necessário neste design para transmitir a sensação de liberdade associada a uma festa de formatura.
Se você deseja usar a regra dos terços de forma eficaz em todos os seus designs, use a grade para guiá-lo e organize sua composição ao redor das linhas da grade. Desenvolva um olhar para este princípio de design sobrepondo suas criações algumas vezes até se sentir confortável apenas imaginando-o.
Como Aplicar a Regra dos Terços no Design Wizard
Passo 1: Inscreva-se e faça login no Design Wizard

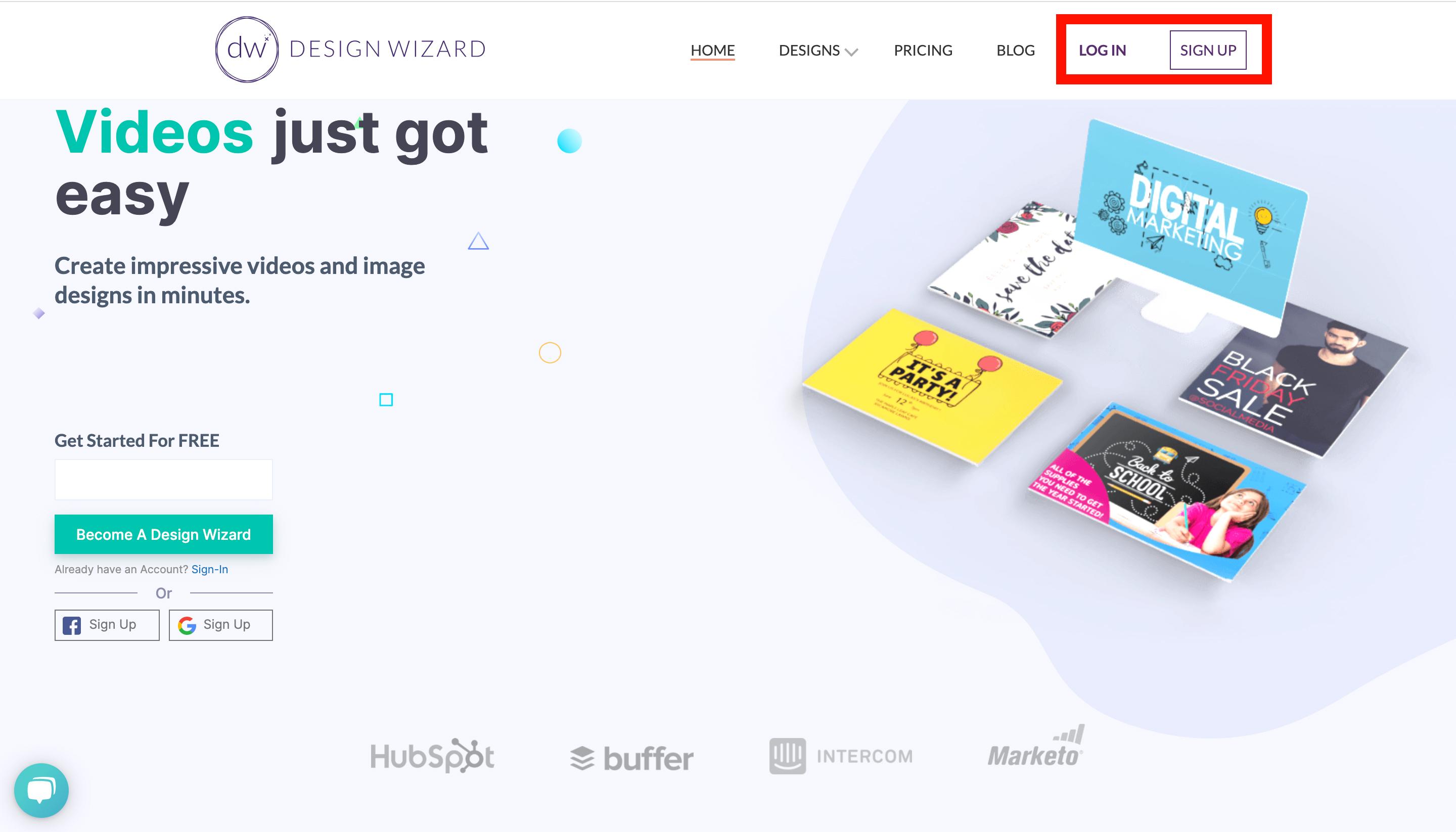
Vá para designwizard.com. Se você ainda não tem uma conta, clique em Inscrever-se no canto superior direito. Insira seu endereço de e-mail e crie uma senha. Para verificar sua nova conta, clique no link no e-mail de verificação na sua caixa de entrada. Faça login com seus dados do Design Wizard.
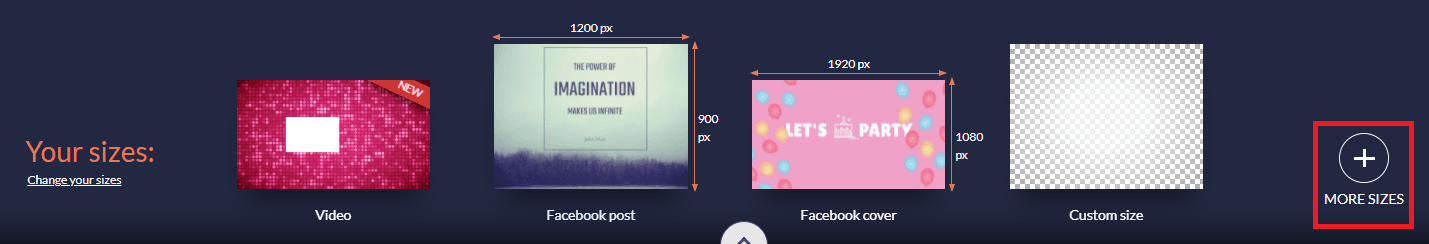
Passo 2: Escolha um Modelo ou Tamanho Personalizado

No seu painel do Design Wizard, você encontra Seus Tamanhos e MAIS TAMANHOS. Escolha o tamanho que você precisa e selecione um modelo ou clique em Tamanho Personalizado para inserir dimensões personalizadas.
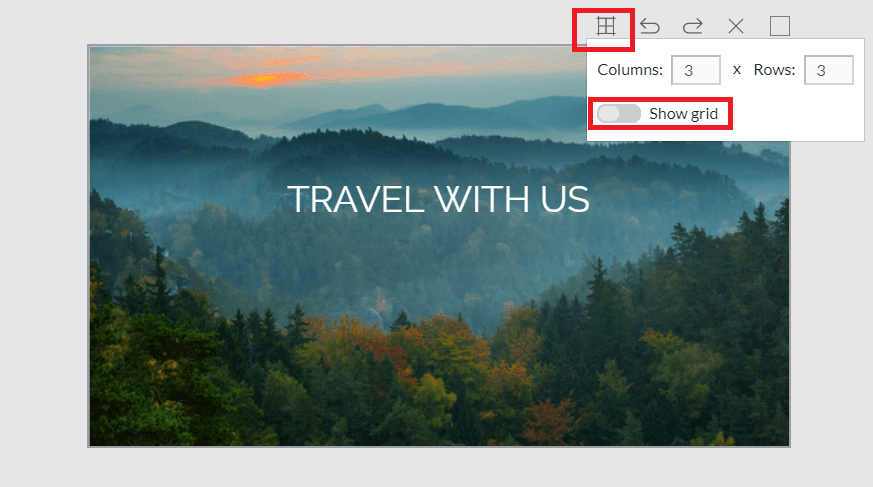
Passo 3: Aplicar uma Grade

Para aplicar a regra dos terços ao seu design, clique no ícone de Grade acima da tela. Insira o número 3 em Colunas e Linhas. Clique no controle deslizante para Mostrar grade. Ajuste seu design ao longo das linhas da grade e de acordo com a regra dos terços.
A regra dos terços é uma estrutura simples para ajudar a criar designs atraentes. Em vez de colocar a grade de três linhas por três colunas sobre os designs, designers experientes internalizaram a estrutura. Pratique usar a grade para organizar suas composições até que você não precise mais dela.
Embora a regra dos terços forneça um guia para designs que são naturalmente agradáveis aos olhos, experimente com as linhas da grade e libere sua criatividade para dobrar as regras. Para criar designs atraentes, brinque com diferentes posicionamentos. Não tenha medo de correr riscos e experimentar novas maneiras de compor elementos.

Elisabeth Strasser
Having graduated with a Professional Writing MA with distinction, Lizzie set out to gain her copywriting and digital marketing experience in Cork City.
An Austrian with a love for Ireland, Lizzie loves exploring Irish folklore and storytelling. Her favourite DW tools are: Youtube Outro Maker and Add Logo to Video tools.