The Golden Ratio - God’s Fingerprints
Even if you don’t think you know what the Golden Ratio is, you probably do. Nicknamed ‘God’s Fingerprints’, the Golden Ratio appears throughout the natural world – in shells, storms, flowers, and leaves. The Golden Ratio in nature is one of the most fascinating things you’ll see in the wild. German scientist and philosopher Carl Friedrich von Weizsäcker was so taken with the ratio in nature that he hypothesized it might be the very reason all beauty exists.
The natural elements above all show ratios and natural sequences that make the difference between something being just mediocre, and something truly beautiful. That’s where the Golden Ratio comes in. If there is a pattern that contains a ratio of approximately 1.618, that ratio is said to have the ‘Golden Ratio’. That’s why implementing golden ratio in design can make the difference between an average piece of work, and an outstanding piece of work.
So, what exactly is the Golden Ratio?
What is a Golden Ratio? In basic terms, the Golden Ratio is a special ratio, also known as Phi (ɸ), that approximately equals 1.618. It’s also known as the Golden Section, Golden Mean, and the Divine or Golden Proportion.
The Fibonacci sequence and the Golden Ratio
To understand how to use the Golden Ratio in design, you need to understand the main principles behind it. There is a close relationship between the Golden Ratio and the Fibonnaci sequence. The Fibonacci sequence is a naturally occurring sequence whereby each number within the sequence is the sum of the two previous numbers. For example, 1, 1, 2, 3, 5, 8, and so on.
The Golden Ratio isn’t actually related to the Fibonacci sequence but it does have some uncanny similarities and connections.
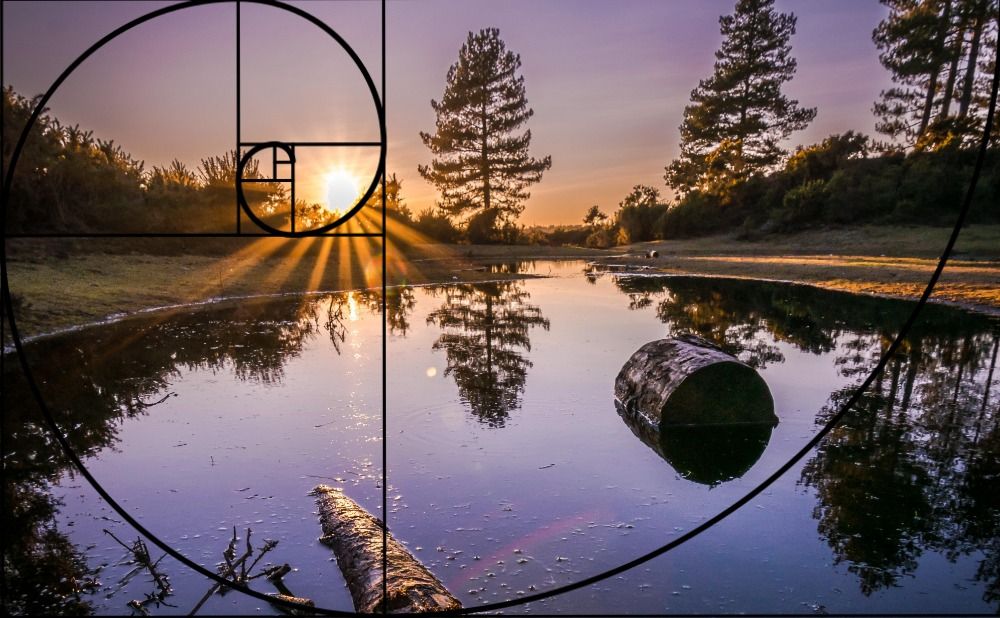
The connection between the Fibonacci Sequence and the Golden Ratio is that the ratio (1.618) can be found the whole way along the Fibonacci Sequence by dividing any number within the sequence by its immediate predecessor. The result will always be approximately 1.618. As a result, they both produce a similar spiral pattern.
Take the sequence 1, 1, 2, 3, 5, 8, 13, 21, 34…
Divide any of those numbers by the previous number, and you should end up with a ratio of approximately 1.618 (it’s never exact). Interestingly, the higher you go within the sequence, the closer the Golden Ratio comes to 1.618. That, at a very basic level, sums up the principles and relationship between the Golden Ratio and the Fibonacci Sequence.
How to apply this to your design
Applying the above ratios and calculations to your designs gives you the best chance of achieving an aesthetically beautiful masterpiece. Whether it’s creating a piece of art or taking a photo, measuring and editing the proportions to create the Golden Ratio when one measurement is divided by the other can make all the difference.
If you’re still with me, this means that the Golden Ratio gives rise to…golden shapes: golden spirals, golden rectangles, golden circles and a whole host of other shapes with ‘golden proportions'. Understanding what is the golden proportion can help you apply these principles more effectively in your work.
You use the formula as a basis to create these shapes and to increase or decrease their length, width, or curve (the degree to which you increase or decrease is called the “growth factor of phi”). Additionally, considering the golden dimensions in your design process ensures that every element is harmoniously proportioned, leading to visually appealing results.
Similar to the rule of thirds?
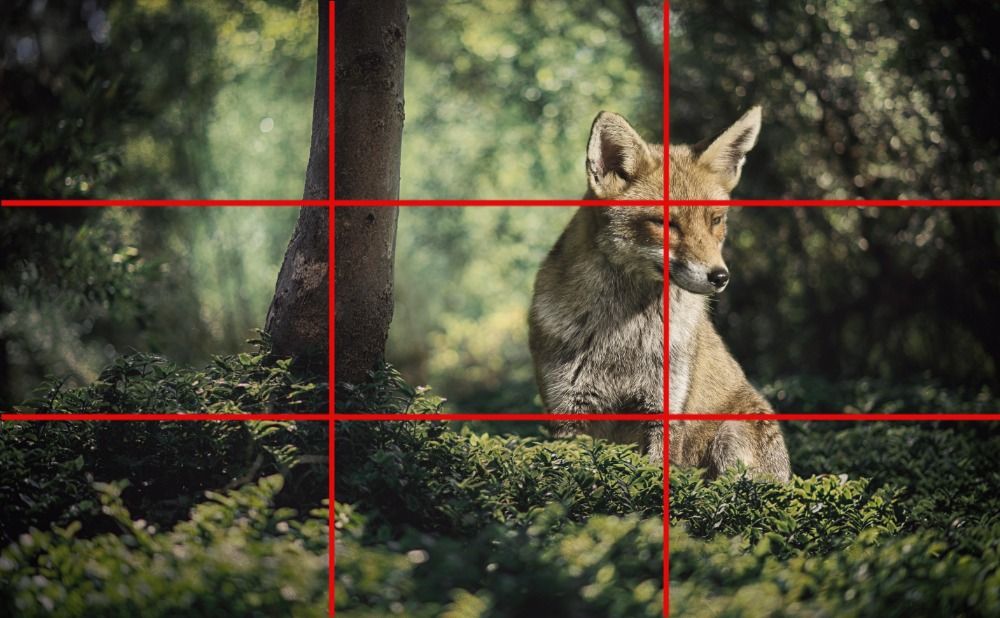
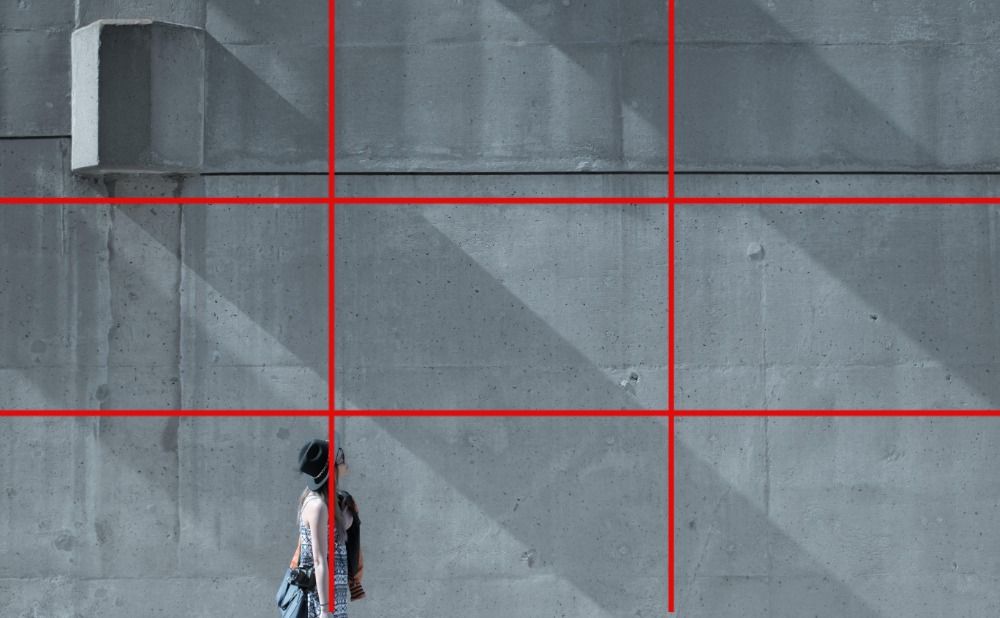
Can we say that the golden proportions are similar to the rule of thirds? The rule of thirds is effectively a simpler version of the Golden Ratio that you might be more familiar with, especially if you’re into photography. It’s easier to implement and, if you display the rule of thirds as a grid (a ROT grid), you can see how a spiral fits perfectly inside. It won’t give you shapes as pleasing as the Golden Ratio, but it can be a step in the right direction.
Why is the Golden Ratio important?
The Golden Ratio effectively ensures that things that possess it are proportionally pleasing. Proportional correctness is a hard thing to wing – it comes down to precise measurements that are very unlikely to just happen by accident in man-made situations.
Think of faces – you’ve probably heard that people find other humans with symmetrical faces more attractive than those who don’t. This isn’t a deliberate choice; we’re simply programmed to find proportional things more attractive. This reflects the deeper meaning of the Golden Ratio, which is often associated with natural beauty and harmony.
Other researchers say the reason why the ratio (and other proportional things) are attractive is because humans find them easier to interpret and scan, and we naturally lean towards these quick cognitive wins.
Golden section examples can be found in famous artworks and architectural marvels, demonstrating how this ratio has been used to achieve aesthetic perfection throughout history.
Natural, manmade, or innate, the bottom line is that proportional objects are easily understood and liked by humans. The Golden Ratio helps us create such objects more easily – and that’s why you might want to use it in your creations.
So, how do you use the Golden Ratio?
The Golden Ratio can be incorporated into almost all types of design – digital or more traditional design on paper or canvas.
To give you a practical example, there is potential to use it in…
- typography/fonts
- resizing images
- defining a hierarchy
- page layout
- logo development
- spacing
- drawing by hand
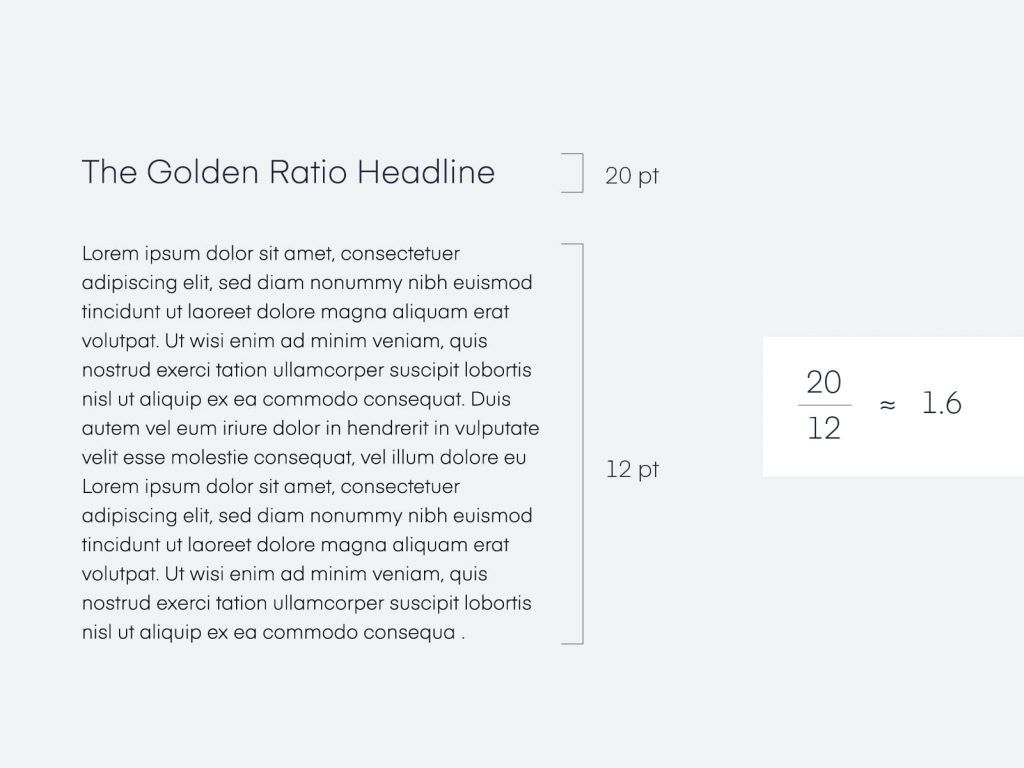
The Golden Ratio in typography

The Phi growth factor can be used to determine the size of a header when you have a font size, or vice versa, to discover what size font you need when you have a header. You simply divide (or multiply) the number you have by Phi and the resulting number will produce a visually appealing hierarchy of text.
The Golden Ratio when resizing images
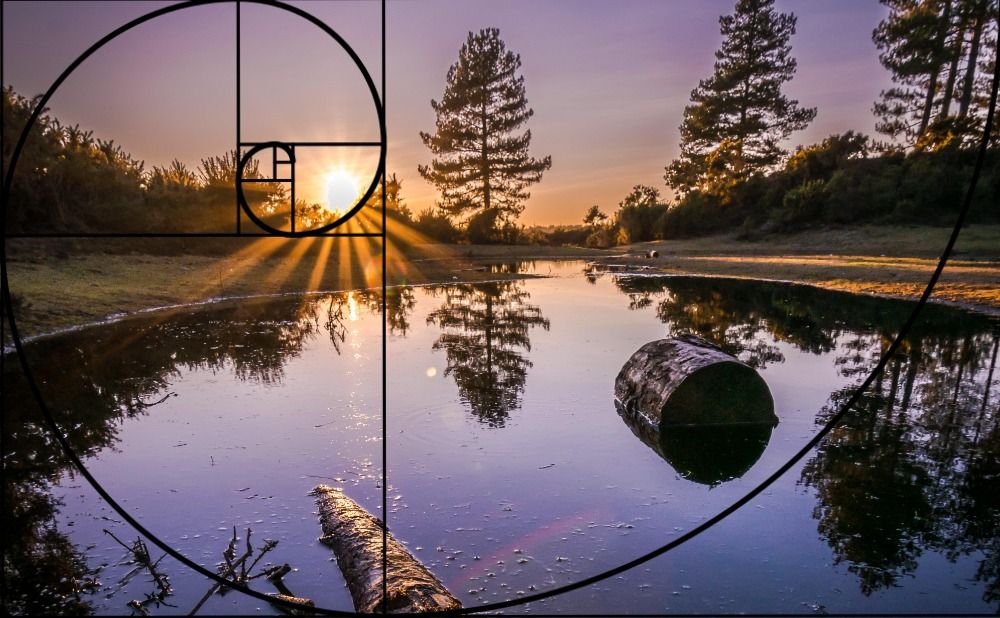
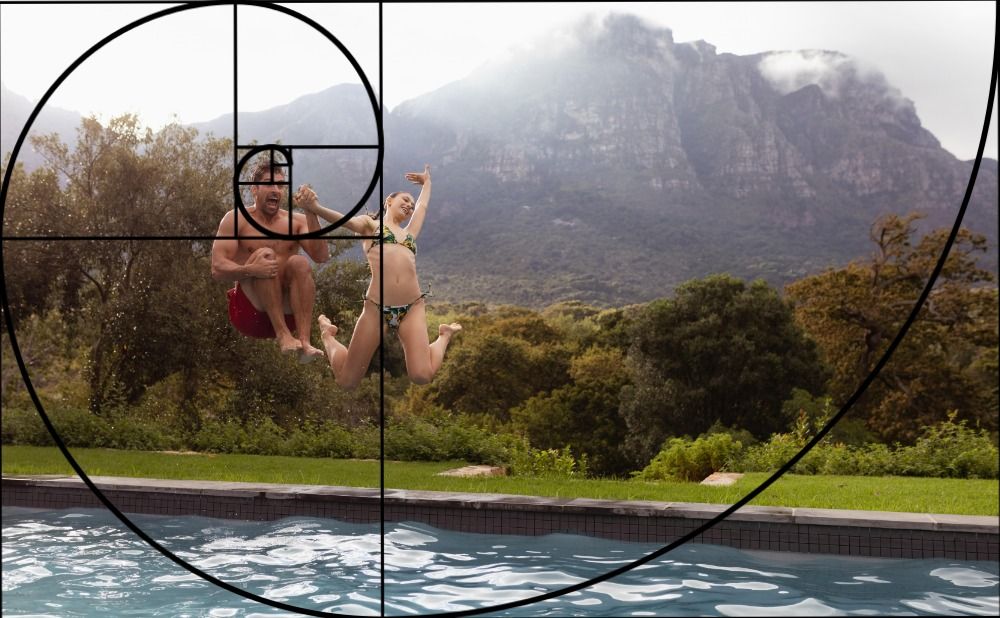
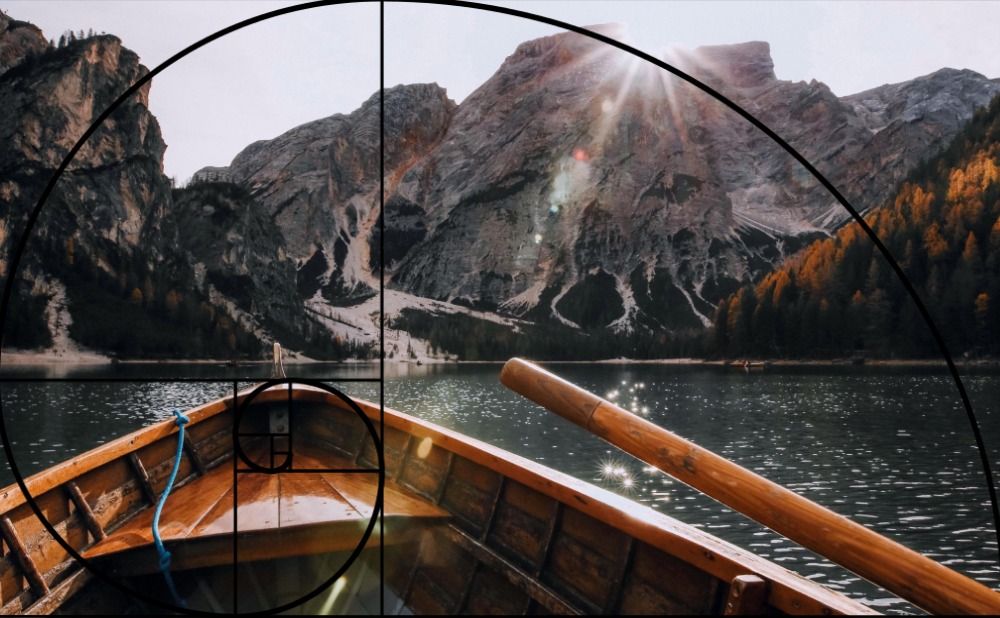
When you crop an image, it’s important to understand how to make sure the new image is balanced. By superimposing the Golden Spiral onto the cropped image, you can ensure that the focal point lies within the center of the spiral. It’s worth remembering that the Golden Spiral works in both portrait and landscape.
If you don’t want to use the spiral, or it doesn’t seem to work for your photograph, consider using the Phi grid (the focal point should fall within the two narrowest lines – it works especially well if you have “leading lines” in the photograph). As an alternative, try using the ROT grid we mentioned earlier – even though the Golden Ratio is considered more sophisticated, it really does depend on the photo in question.
The Golden Ratio in page layout
Using the Golden Ratio in your page layout is very similar to the concept behind using it in typography. Designers apply the divine proportion to any resizable element on the page, using the growth factor of 1.6 to determine how big individual elements should be and how they should be spaced from each other. Grids, panels, and category sidebars can all benefit from the Phi treatment.
The Golden Ratio in spacing/white space
Much like the use of the Golden Ratio in page layout, you can apply the concept to the white space, rather than the elements, to ensure pages look balanced and natural. The Golden Rectangle is a great shape for determining the space between content blocks and images.
The Golden Ratio when drawing by hand
Don’t worry, we haven’t forgotten about the old-school designers and artists out there. This ratio has been used for hundreds of years, so you certainly don’t need a graphic design app to apply it.
There are 2 ways of using the Golden Ratio in hand drawing – you can print out transparent templates to work with, or buy fantastically steampunky Golden Ratio calipers, which will allow you to take precise measurements to ensure your work is abiding by the correct proportions.
The Golden Ratio in logo development
We’ve left one of the most popular applications of the Golden Ratio until last. In recent years, the Golden Ratio logo has gained serious popularity in the public’s mind. Many articles point out the divine proportions of some of the world’s most iconic logos, and it’s easy to see why anybody else wanting to design a logo would very much like to emulate them.

If you’re tempted to incorporate Phi in your logo, there are many videos and tutorials that will help you achieve it. Rather than worrying about the Golden Ratio by itself, many of these tutorials will advise you to use a specific Golden shape, or combination of shapes, to provide the foundations of the new logo.
That said, as any professional will tell you, designing a logo is no small job and a logo’s success depends on many elements in addition to the presence – or absence – of the Golden Ratio. Proceed with care!
Tips for using the Golden Ratio in your designs
In more ephemeral situations, you can get away without ratios, or by using a less sophisticated alternative like the rule of thirds. When you’re looking long-term, however, you want to throw everything you’ve got at things like branding and logos, so make sure you – or your designer – have the Golden Ratio to hand.
The Golden Ratio in photography
If you’re new to the concept, making greater use of the Golden Ratio in your photos can be a great starting point. Edit the photos you take to produce interesting variations using the rule of thirds, the Phi grid, and the Golden Spiral, and learn from what does and doesn’t work. Incorporating the Golden Proportions in your compositions can help you achieve more aesthetically pleasing results.
Almost all photo editing tools will be able to accommodate your experiments – just Google the name of the app plus the technique you’re interested in. For starters, here’s how to apply a ROT grid in Photoshop. If you're wondering how to find the Golden Ratio in your photos, many online tutorials and guides can show you step-by-step methods to integrate these principles effectively.
Keep learning
Using the Golden Ratio in design, as with anything, needs practice. It’s more complex than the rule of thirds, and involves a little more attention to detail to the mathematics of it all, but can yield some great results. Keep learning and reading up on how to use it within your own designs.
Search around for Golden Ratio tips
If you’re struggling to figure out how to use the Golden Ratio, there are so many resources out there that will help you out. This article explains the concept in terms of the Golden Rectangle, or you could try a tutorial video, if you’re a visual learner.
Explore examples of the Golden Ratio in art, architecture, and nature to gain inspiration and insight into its application in various contexts.
Understanding the Golden Dimensions can further enhance your designs, as they provide a mathematical foundation for achieving balance and harmony. By learning what is the perfect ratio, you can apply these principles to create visually appealing and proportionate works.
Mold the Golden Ratio to your needs
The Golden Ratio does indeed help improve designs and visual content, but you don’t need to fully master it to make use of it. Many editing apps will have already incorporated the Golden Ratio in their templates and presets, so you won’t need to understand it at all in order to actually use it.
Likewise, if the Golden Ratio is proving unmanageable, opt for the rule of thirds instead. Sure, it’s not perfect, but as we all know, done is better than perfect.
Getting help using the Golden Ratio
Have you decided to take the plunge and include the Golden Ratio in everything you design? Great news – it’s sure to level up your artistic endeavors. Many of the ways you can incorporate it will hinge around the design tools you normally use and we’ve discussed how to implement that above.
There are also a whole other raft of tools available to help you use the Golden Ratio in a variety of circumstances that you may not have immediately considered. Remember – there are lots of Golden Ratio calculators out there, but they may not be the most useful to you unless you have a really, really good understanding of how to implement it.
Instead, focus your attention on helpful grids, templates, and software. Instead of telling you what the ratio is and leaving the math up to you, they do the math and let you take care of the creative side.
Golden Ratio design tools
Let’s take a look at some of the things out there to help you on your journey to aesthetic perfection.
PhiMatrix and other tools are overlay software that works in conjunction with whatever editing tool you’re using. It’s not a plug-in; it’s more like a transparent digital template that sits on top of whatever you’re already working on. As a result, it works for both Windows and Mac and a whole list of apps.
GRT Calculator is a handy little font tool that will help you decide if the font size and content width you’re thinking of using adheres to the Golden Ratio. It lets you try out different versions on-screen and figure out which ones look best for your purposes.
Retro-fitting the ratio in a WordPress theme is a pain in the neck, but looking at a WordPress theme that doesn’t possess the Golden Ratio is hard on the eyes! Go straight for the jugular by installing Focus, a WP theme that is 100% focused on the Golden Ratio and other modern website must-haves.
If you are comfortable enough with the ratio to use a calculator, here’s a cute little Mac widget that will help you out. It calculates Phi and shows you info regarding the orientation and shape of the boxes. It’s also free!
Drawing on paper or canvas? Then you’ll need a handy Golden Mean calipers to let you figure out Phi on paper, rather than on a screen. Keep your doodles harmonious, on-screen or off!
Still need more? The ratio is very popular among computer buffs and as a result, there are dozens of sites offering tiny tools (usually for free) that you might find useful. Take this Golden Ratio calculator for example; a calculator, a plethora of templates, and a tiny, perfect Giza Temple all cost free and ready to use!
Summing Up
There are a lot of reasons to use the Golden Ratio in your designs, not least because if it was good enough for Michelangelo, it’s probably good enough for you, right? That’s not to say that it doesn’t have its detractors but, overall, the consensus is generally that the Golden Ratio and other proportional tools will improve the overall harmony of your work, rather than take away from it.
Examples of golden ratio abound in art, architecture, and nature, showcasing its versatility and aesthetic appeal. From the Parthenon to Da Vinci's Vitruvian Man, the definition of golden ratio is ingrained in iconic masterpieces throughout history, highlighting its enduring significance in creative endeavors. Understanding what is the perfect ratio allows artists and designers to achieve balance and beauty in their compositions, enhancing visual impact and resonance with audiences.
To incorporate the Golden Ratio in your work, there are no particular steps you need to take. Simply bear it in mind when you’re being creative, check out the options relating to it when you’re using a new tool, and practice using it where you can.
Don’t be a slave to the Ratio – if something looks better without it, that’s fine. Rather than a hard and fast rule, take it more like a design principle, like color theory or negative space. As you gain experience, you’ll gain confidence in using the ratio and a naturalness in your work, and you’ll see the proof that it’s working in your ever-improving designs.
The Golden Ratio - God’s Fingerprints
Even if you don’t think you know what the Golden Ratio is, you probably do. Nicknamed ‘God’s Fingerprints’, it appears throughout the natural world – in shells, storms, flowers, and leaves. The Golden Ratio in nature is one of the most fascinating things you’ll see in the wild. German scientist and philosopher Carl Friedrich von Weizsäcker was so taken with the ratio in nature that he hypothesized it might be the very reason all beauty exists.
The natural elements above all show ratios and natural sequences that make the difference between something being just mediocre, and something truly beautiful. That’s where the Golden Ratio comes in. If there is a pattern that contains a ratio of approximately 1.618, that ratio is said to have the ‘Golden Ratio’. That’s why implementing golden ratio in design can make the difference between an average piece of work, and an outstanding piece of work.

Niamh