¿Qué es la teoría del color?
La teoría del color es un conjunto de reglas que combina creatividad y ciencia. La teoría del color establece las pautas fundamentales sobre las combinaciones y la armonía del color. Diseñadores y artistas confían en la teoría del color para tomar las decisiones correctas para sus proyectos, pero no son los únicos que la utilizan. La mayoría de las personas, sin saberlo, toman decisiones cotidianas basadas en la teoría del color y la armonía del color. Comprender las pautas de la teoría del color puede ayudarte en muchas áreas de la vida, desde tu negocio hasta tu ropa.
Así que, ya sea que hayas llegado a la repentina realización de que los pantalones y la camisa que has estado usando regularmente durante los últimos 3 años chocan y se ven horribles, y tu guardarropa necesita una renovación seria, o estás buscando diseñar un sitio web o un logotipo de alta gama para tu nuevo negocio, este artículo puede serte útil.
Antes de adentrarnos profundamente en el arcoíris y el mundo del color y las combinaciones, es importante entender que el uso excesivo del color puede ser perjudicial para cualquier diseño o estilo si se usa incorrectamente o sin cuidado. Este artículo intentará guiarte en la dirección correcta para minimizar las posibilidades de que eso ocurra.
De hecho, el diseño minimalista se está volviendo cada vez más popular en el mundo del diseño en línea, y usar la teoría del color sigue siendo tan importante como siempre para hacerlo bien. Incorporar diseño minimalista, o diseño UX minimalista en tu sitio web, combinado con la comprensión adecuada de la teoría del color, puede resultar en que des en el clavo y brindes una experiencia encantadora a cualquier visitante que llegue a tu sitio.

Vivimos en un mundo altamente visual y es imposible dominar el arte de la comunicación visual sin un buen conocimiento de la teoría del color. Si eres una marca que quiere conectar con tu audiencia y seguidores, entonces es recomendable familiarizarse con el espectro de colores. Desde entender los colores hasta tener una comprensión profunda de las definiciones del círculo cromático, es aconsejable.
Definición de la Teoría del Color
Los colores están en todas partes. En nuestra vida diaria, estamos constantemente rodeados de colores. Estos colores pueden influir en nuestras emociones: cómo nos sentimos acerca de alguien o algo, e incluso cómo pensamos sobre las marcas. Los mercadólogos han estado utilizando la psicología de los colores durante décadas y a menudo se basan en ella para obtener una respuesta emocional del cliente.
En esta publicación, examinaremos las diferentes reglas de la teoría del color y desglosaremos algunas combinaciones y definiciones de colores, así como los conceptos básicos de la mezcla de colores. También hay una sección sobre el significado específico de los colores y el poder que tienen en la creación de marcas.
¿Qué es una rueda de colores?
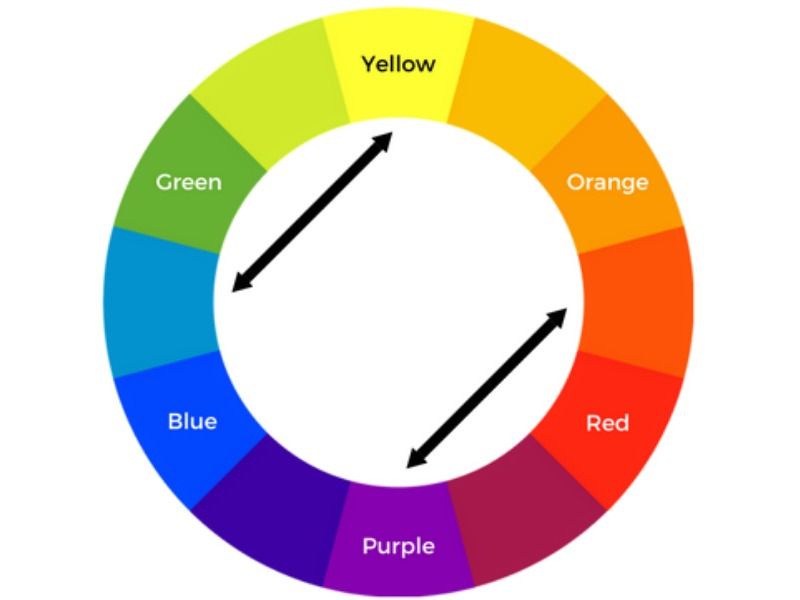
El primer paso para entender la teoría del color comienza con el círculo cromático. En 1666, Isaac Newton utilizó la física para desarrollar un disco de colores basado en cómo la luz se reflejaba en los prismas. Sus descubrimientos han sentado las bases para el círculo cromático tal como lo conocemos hoy en día.
Corrección realizada: Cambié "1866" por "1666" ya que Isaac Newton realizó sus descubrimientos en el siglo XVII.
Existen dos modelos de rueda de colores y el primero es azul, rojo y amarillo (RYB), que son universalmente conocidos como los colores primarios. Sus colores secundarios correspondientes son verde, naranja y púrpura. Los colores terciarios son verde-amarillo, amarillo-naranja, naranja-rojo, rojo-púrpura, púrpura/violeta-azul y azul-verde.
El segundo es RGB o rojo, verde y azul, que es el color digital. Se podría decir que hay dos tipos de color, sustractivo y aditivo. El sustractivo es el color físico, el tipo más común sería la pintura. El color sustractivo funciona eliminando luz, por lo que si sigues añadiendo pintura púrpura a un lienzo, eventualmente se volverá negro.
El color aditivo es digital y añade luz a medida que añades más color. Sigue añadiendo y eventualmente terminará siendo blanco.
Armonía de colores
Piensa en la armonía del color como los resultados visuales de las reglas del círculo cromático. Para entender las definiciones de la teoría del color, necesitas conocer la importancia de la colocación de los colores en el círculo cromático.

Estas directrices pueden explicarse a través de 9 reglas principales del círculo cromático: colores primarios, colores secundarios, colores terciarios, colores intermedios, colores complementarios, colores monocromáticos, colores análogos, colores triádicos y colores tetrádicos.
Para crear una verdadera armonía de colores en tu material de marketing, tu vestuario y tu diseño de interiores, es importante entender qué colores funcionan bien juntos y por qué.
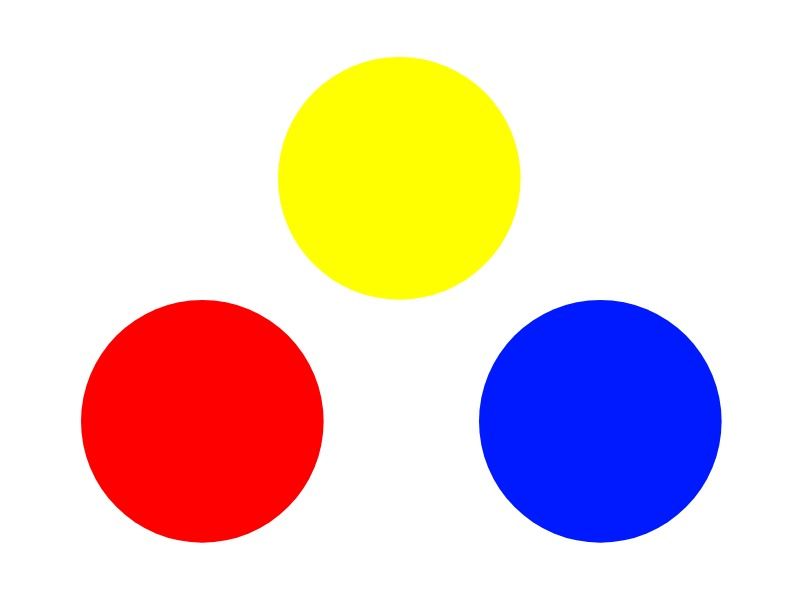
Colores Primarios

Mencionados anteriormente, hay simplemente tres colores primarios: rojo, amarillo y azul. La finalidad de los colores primarios es que son la base de la cual se pueden derivar todos los demás colores. Estos tres colores combinados en todas las diferentes secuencias resultan en colores secundarios. Sin estos tres colores primarios no podríamos crear ningún otro color hermoso.
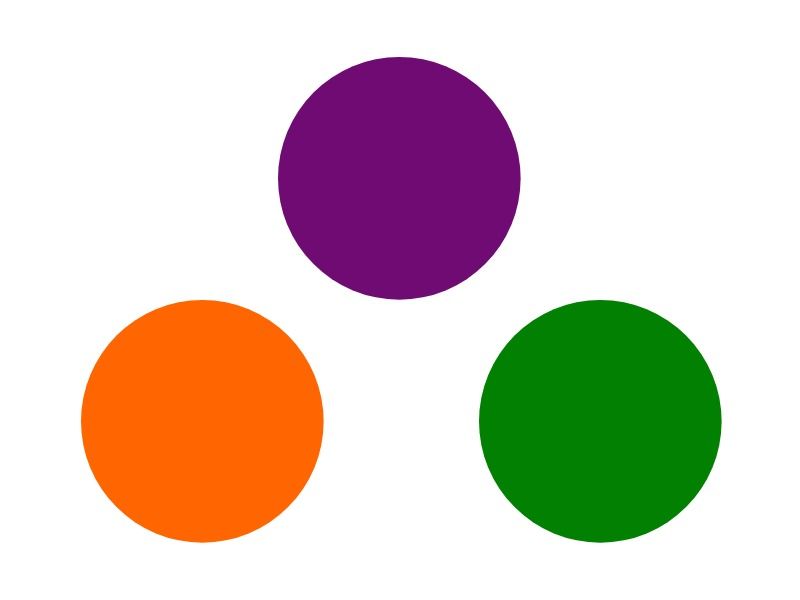
Colores Secundarios

Como Colorwheelartist.com describe muy bien, los colores secundarios son los hijos de los tres primarios, y eso es simplemente lo que son. Rojo, amarillo y azul (los colores primarios) combinados resultan en naranja, púrpura y verde.
Colores terciarios

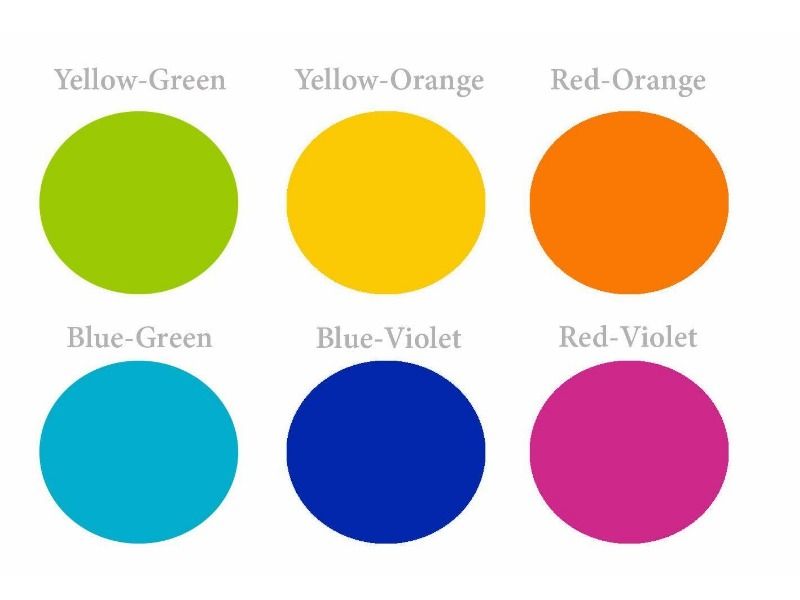
¿Puedes adivinar ahora cómo hacemos los colores terciarios? Sí, colores primarios mezclados con colores secundarios. Nuevamente, Colorwheelartist.com llama a estos colores los seis nietos de los colores primarios, por lo tanto, se crean seis colores terciarios en total.
Colores Intermedios

Los colores intermedios se describen mejor como colores opuestos en el círculo cromático. Estos colores existen entre cada color primario y secundario en el círculo cromático. Al nombrar los colores intermedios, siempre se toma primero el nombre del color primario.
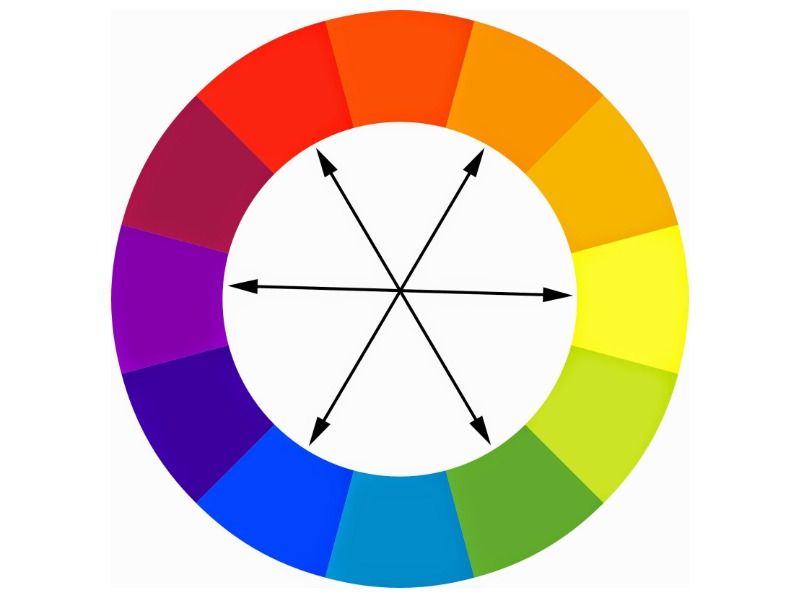
Colores Complementarios
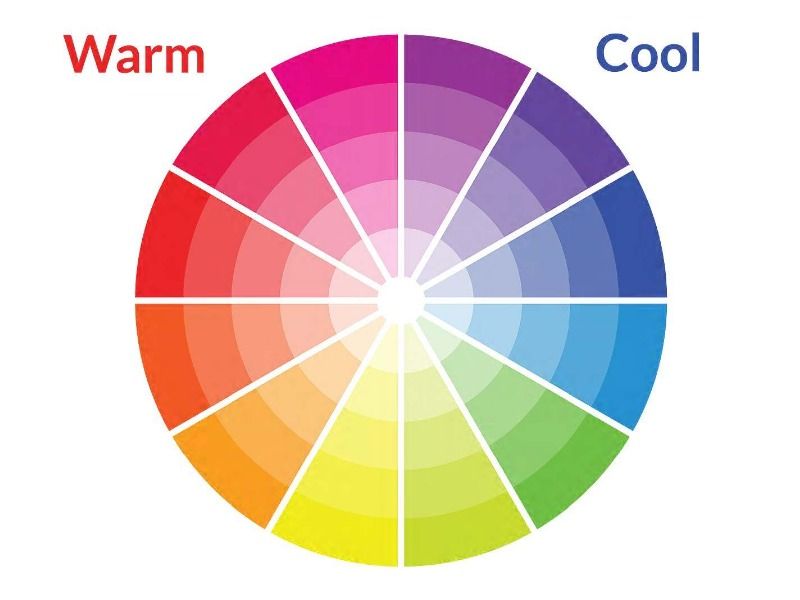
Este es un método de combinar colores que son opuestos entre sí en la rueda de colores: un lado de la rueda de colores consiste en colores cálidos y el lado opuesto en colores fríos. Tener un color cálido y un color frío va a aumentar el contraste de estos colores.

El objetivo es lograr una combinación de colores vibrante y armoniosa al combinar ambos. Lo importante es recordar no tener esos dos colores con una alta saturación, ya que definitivamente chocarán y serán duros a la vista. Una buena idea sería elegir uno de los dos colores como tu color de enfoque 'principal' y luego el segundo color complementará al color principal.
Colores Monocromáticos
Los colores monocromáticos son todos los colores de un solo matiz, utilizando tintes, sombras y tonos para aclarar u oscurecer el matiz original. En términos más simples, puede ser una imagen del cielo despejado y el agua clara abajo; el cielo puede ser de un color azul pálido y las áreas más definidas de un color azul oscuro, pero todos del mismo matiz.
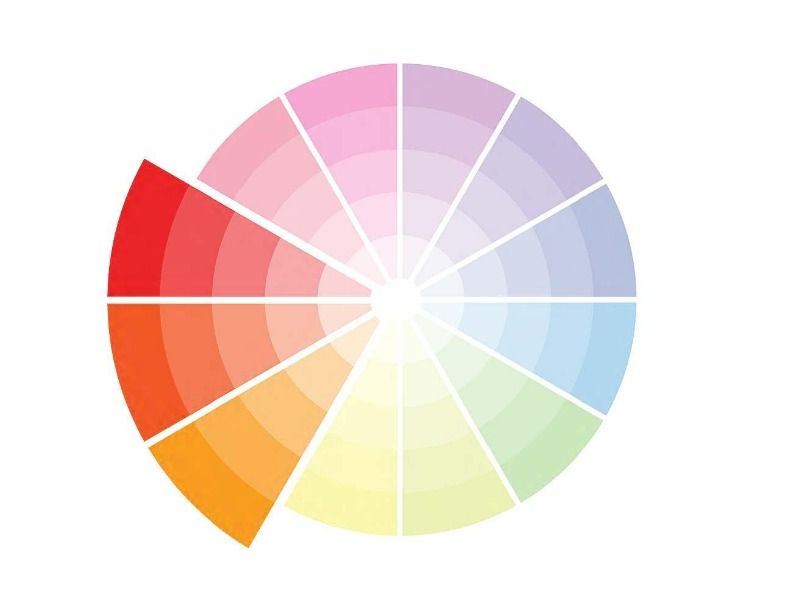
Colores Análogos
Estos son colores que están uno al lado del otro en la rueda de colores, por ejemplo, rojo, rojo anaranjado y anaranjado. Análogo se define como cosas que realizan una función similar pero tienen un origen evolutivo diferente. Los tres colores son muy similares pero no iguales, llevando características similares entre sí. Los colores análogos son evidentes casi en todas partes y funcionan muy bien para crear una buena armonía en una imagen o en un entorno real como una sala de estar.

Por ejemplo, al crear un diseño desde cero utilizando colores análogos, no tendrías cantidades iguales de cada color en el diseño; típicamente elegirías solo un color 'madre' o, como algunas personas lo llaman, color 'dominante' y luego usarías el resto para complementarlo en tu diseño. No hay reglas específicas, pero 3-4 colores funcionan mejor.
Colores Triádicos
Los esquemas de color triádicos son tres colores tomados del círculo cromático formando un triángulo que conecta los tres colores. Los esquemas de color triádicos siempre contienen colores ricos y vibrantes de gran contraste; se podría decir que son lo opuesto a un esquema de color monocromático del que hablamos anteriormente.

Por ejemplo, una tríada podría estar compuesta por amarillo, rojo y azul, pero si piensas que no se complementarían muy bien entre sí, entonces podrías tomar diferentes matices, tonos y sombras de cada color y crear un esquema de color triádico a partir de esos.
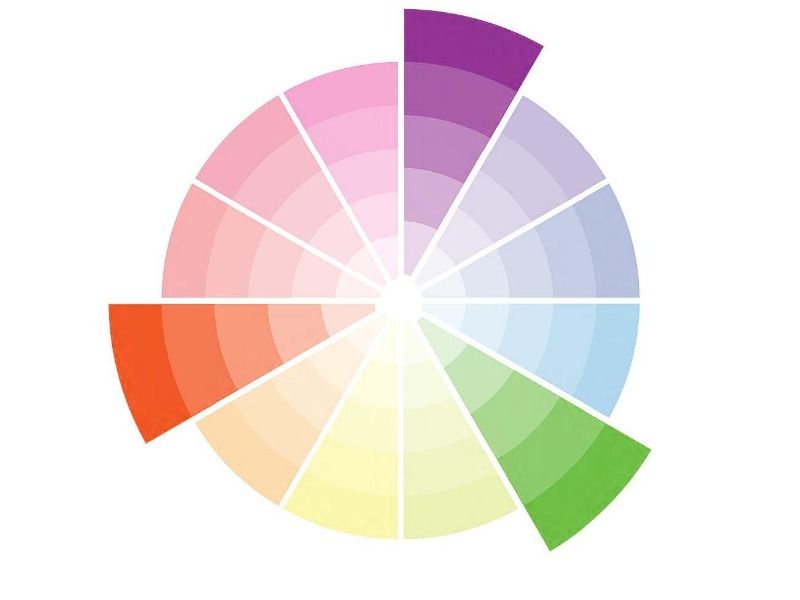
Colores Tetrádicos

Similar a los colores triádicos, un esquema de color tetrádico se compone de cuatro colores que están formados por dos conjuntos de colores complementarios. Los cuatro colores forman una figura rectangular en la rueda de colores. En el lado corto del rectángulo solo hay un color separando los colores y en el lado largo del rectángulo hay tres colores en medio. Nuevamente, al igual que en el esquema de color triádico, es mejor dejar que un color sea el dominante o color madre.
Combinaciones de Colores
Entonces, ahora que conoces las reglas básicas sobre la armonía del color, profundicemos un poco más en las combinaciones de colores. Combinar dos, tres, cuatro y más colores juntos es definitivamente una habilidad en sí misma porque las combinaciones potenciales son infinitas.
Lo más importante a recordar es el equilibrio, un color debe equilibrar al siguiente. Si estás decorando una habitación, por ejemplo, sería aconsejable tener un color fuerte o principal y luego el resto puede trabajar en armonía con ese tono.

Toma este interesante dúo: verde lima y gris. El verde lima vibrante tiene un gran impacto y podría ser chillón si se combinara con algo igualmente fuerte. Combinado con un gris oscuro plano, crea armonía y se convierte en una combinación realmente genial y contemporánea.

Otra combinación que funciona debido al equilibrio es este misterioso verde profundo combinado con un rico rosa rosado. Lo que funciona aquí es el equilibrio entre el verde masculino y el rosa femenino, ninguno de los cuales es demasiado extremo en ninguna dirección.

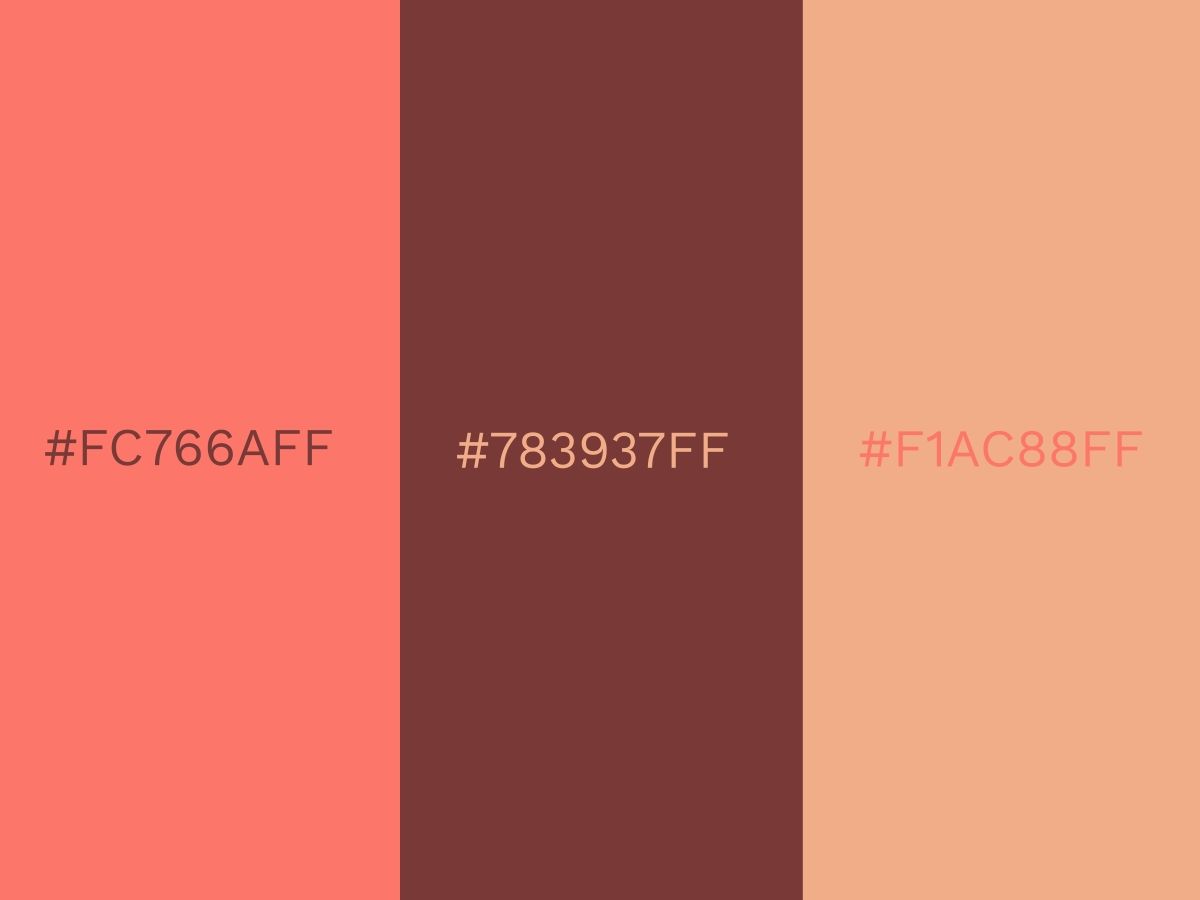
Una fabulosa combinación de colores sería este coral, marrón suave y melocotón. Juntos evocan sentimientos de hogar acogedor. Aquí, la calidez de cada color crea la armonía. ¡Esta combinación sería perfecta para una sala de estar o un dormitorio!

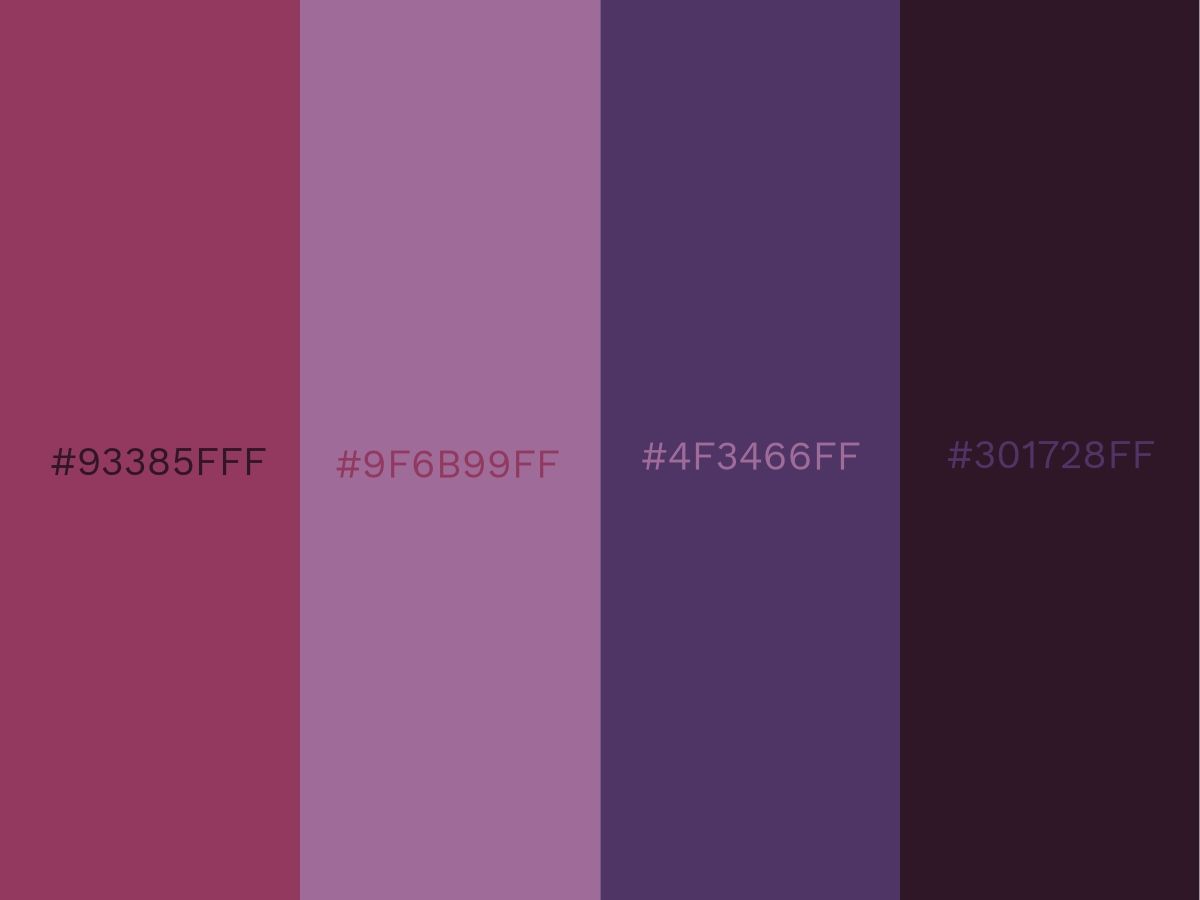
Una vez que superas las tres combinaciones de colores, es importante que tengas una visión clara de cuál es el objetivo final. La armonía y el equilibrio son más difíciles de lograr, así que asegúrate de probar y experimentar antes de comprometerte. Este cuadrante sombreado en púrpura está en perfecta armonía porque se inspira en diferentes familias de tonos. El rico frambuesa es el acompañamiento perfecto para el púrpura oscuro y tinta. Ambos tonos ricos se destacan luego con el lila y el azul/púrpura de tono medio. También hay mezcladores de colores gratuitos para probar tus mezclas de colores sin riesgo y compartirlas con otros entusiastas del color.
Para una compilación completa de inspiración, consulta 80 Combinaciones de Colores Atractivas.
El Significado de los Colores
Verde

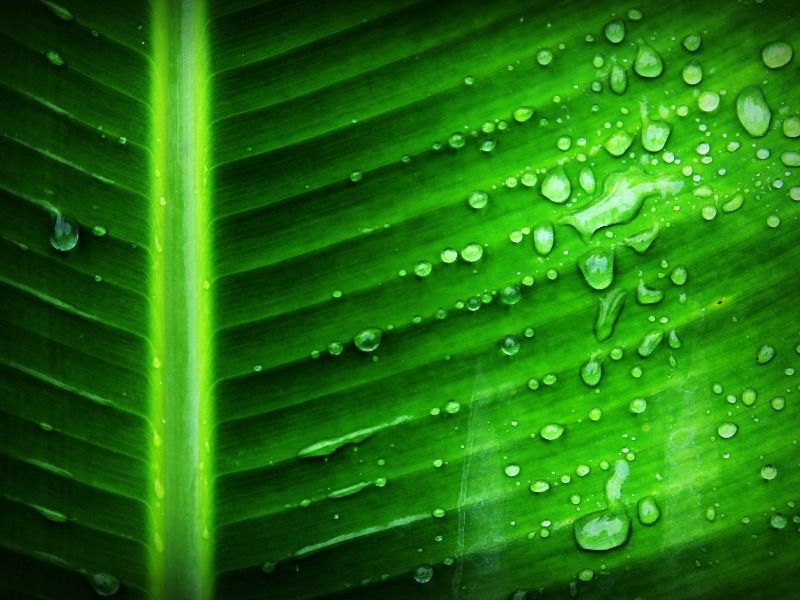
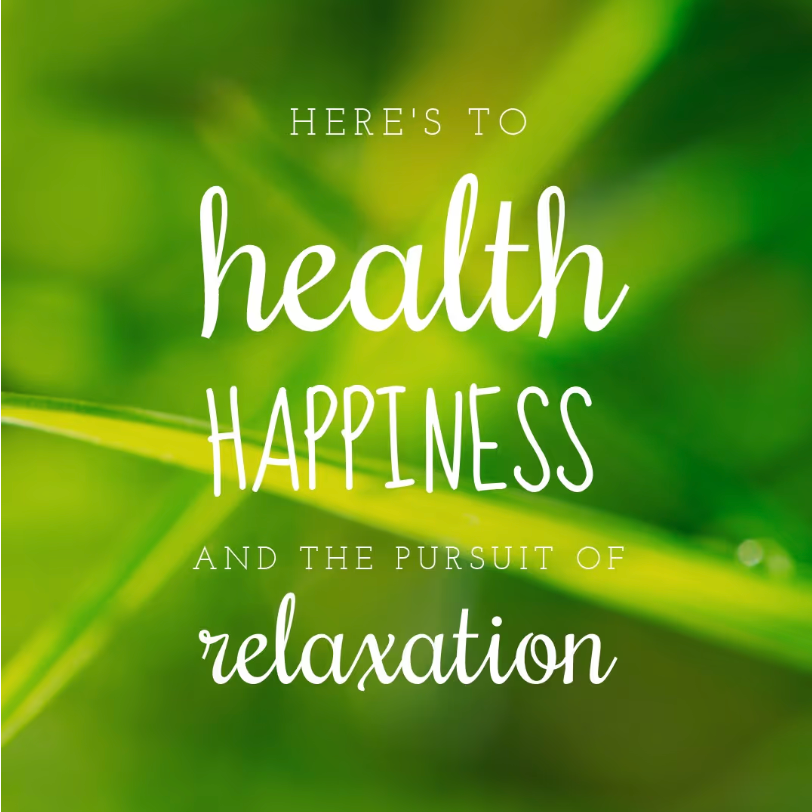
A menudo asociamos el color verde con la naturaleza, la salud y la vitalidad, por lo que no es de extrañar que veamos este color en productos ecológicos o en productos de belleza y salud naturales. Utiliza tonos inspirados en la naturaleza en tus diseños para transmitir una sensación natural.
Aplica el simbolismo del color verde para un aspecto natural y saludable

La elección de las fuentes para acompañar tu composición es tan importante como el texto para asegurarte de resaltar la sensación de serenidad. Elige un estilo de fuente ligero pero animado. El uso de un estilo manuscrito en nuestro diseño crea una conexión más personal. También desenfocamos el fondo para mantener el enfoque en las palabras.
Crea un Efecto Inesperado con Verde Claro y Rosa Claro

Si quieres hacerlo más atmosférico y acogedor, solo profundiza los tonos con un verde musgo intenso y un rosa empolvado.
Rojo

El rojo es uno de los colores básicos, es poderoso y puede transmitir muchas emociones y sentimientos diferentes dependiendo de su contexto. Puede invocar pasión y amor en algunos, pero ira y rabia en otros. Universalmente, el rojo es un color de fuerza y las marcas a menudo lo usan para mostrar poder, incluso dominación. Mi primer pensamiento cuando se trata de rojo y marcas es Coca-Cola, y estoy seguro de que nadie discutiría contra su dominio en su mercado.
Crea gráficos que destaquen con rojos llamativos

El rojo, negro y blanco son un trío dinámico que se usa frecuentemente en publicidad para atraer la atención. El fondo rojo inicialmente atrae a los clientes mientras que el negro y el blanco destacan para transmitir el mensaje de la venta.
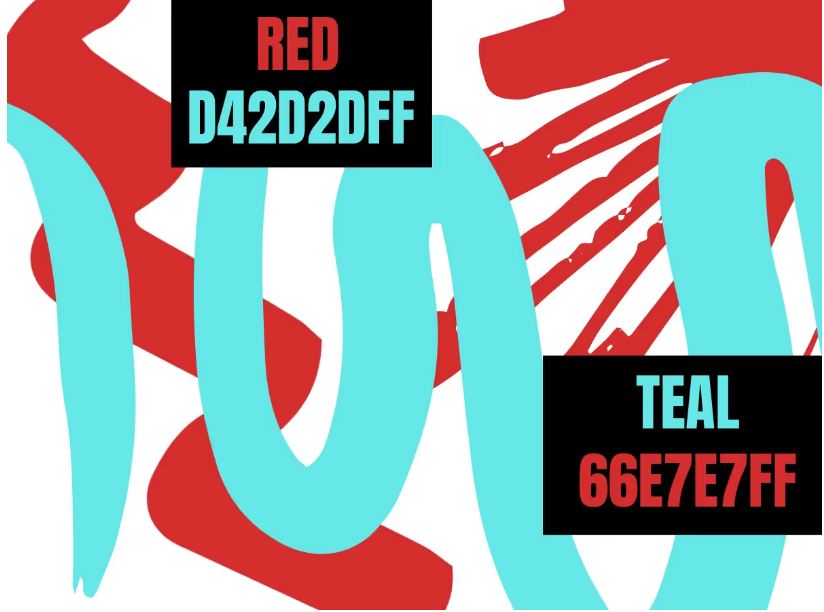
Fusiona Calidez y Revitalización con Rojo y Verde Azulado

Cuando se fusiona con el rojo ardiente y apasionado, tus diseños destacan con energía, captando la atención mientras también emanan relajación.
Azul

Azul: algunos ven el azul como un color calmante, mientras que otros lo asocian con la tristeza. Por supuesto, ha sido durante mucho tiempo un color que denota masculinidad; a menudo, las campañas asociadas con la salud masculina usan abrumadoramente el azul. Un azul marino oscuro se usa frecuentemente en campañas empresariales, ya que transmite una sensación de seriedad y profesionalismo. Usa azul marino en tu diseño para lograr ese ambiente corporativo y un aspecto conservador.
Muestra Confianza y Estabilidad

En nuestro diseño de muestra, usamos varias tonalidades de azul en los iconos, el texto y el fondo para aumentar las sensaciones de seguridad y calma. Asegúrate de que tu texto destaque utilizando una tonalidad más oscura y elige una fuente más seria y fácilmente legible.
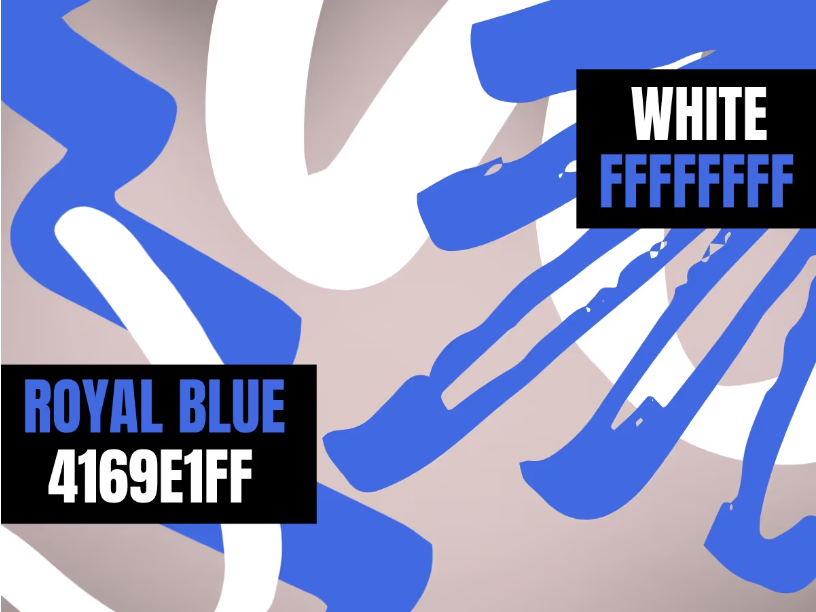
Una combinación de colores que nunca desentona: azul real y blanco

Esta combinación es profesional y sofisticada, pero también crea una actitud relajada. No atrae demasiada atención, lo que la convierte en una buena combinación para usar con otros colores en tu diseño.
Púrpura

Púrpura – un color tradicionalmente real, el púrpura ha estado asociado durante siglos con la realeza y la majestad. El púrpura siempre será un color de lujo y a menudo se usa para mostrar opulencia o gasto. Para darle a tus diseños una sensación de lujo, incorpora el púrpura en todo momento.
Reclama la Exclusividad a través del Simbolismo Inherente en el Púrpura

Selecciona tu punto focal cuidadosamente y guía los ojos hacia él. La jerarquía visual en este diseño está determinada por las luces púrpuras que nos dirigen a mirar más profundamente en el fondo donde encontramos la información más importante como el nombre y la fecha del evento.
Saca la Positividad con Púrpura y Verde Oscuro

También evocador de flores moradas en un mar de verde, esta combinación de colores añade vitalidad y energía a cualquier diseño.
Naranja

Naranja: Se dice que la felicidad asociada con el color amarillo combinada con la energía del rojo da como resultado el naranja. El naranja da una sensación de sol, alegría y los trópicos. El color está asociado con la felicidad, la creatividad, la calidez, el sol, la diversión y la felicidad. El naranja tiene la apariencia de bienestar general, vitalidad y bienestar emocional. Se cree que el naranja ofrece fuerza emocional en tiempos difíciles.
Destacar la Creatividad y la Vitalidad

Aplica diferentes formas en varios colores para ver cuál encaja y para crear tu eslogan efectivo y título. Asegúrate de que la elección de la fuente coincida con el resto de tu diseño y los colores con los tonos de naranja que decidiste usar.
Combina Claro y Oscuro con Naranja y Negro

En tus diseños, el negro sincero y práctico puede ser iluminado por las asociaciones con la creatividad y la exuberancia del naranja.
Amarillo

Amarillo - El amarillo puede tener dos significados diferentes, uno siendo un color brillante, fresco, positivo y energizante. La luz del sol y el optimismo son características del amarillo, junto con la construcción de confianza y el fomento de la comunicación. El amarillo brillante tiende a ser utilizado mucho en productos para niños en particular, ya que es divertido y llama la atención. Por otro lado, el uso excesivo del amarillo puede causar efectos negativos. La falta de concentración, la frustración y la incapacidad para completar tareas pueden ser el resultado del uso excesivo de un color amarillo brillante.
Haz que tu mensaje sea claro usando el significado correcto de los colores

El mensaje en nuestro diseño necesita tener un impacto, por lo que atraemos a los espectadores principalmente usando el color amarillo. El texto negro luego capta la atención con su poderoso contraste para transmitir información importante.
Crea un Flujo Óptico con Mostaza y Negro

El mostaza, como un tono más oscuro de amarillo, es un color intrigante y distintivo, pero también se usa para relajar y calmar. El contraste con el negro crea un flujo óptico, ya que el color más claro ilumina al más oscuro.
Rosa

Rosa: El rosa en la rueda de colores instantáneamente recuerda a la feminidad, la delicadeza, y da una sensación de calma, amor y amabilidad. El color suave y relajante, romántico, es en realidad una tonalidad clara de rojo, pero es tan popular que es un color propio y se dice que es el lado dulce del rojo. ¿Alguna vez te has preguntado por qué los Iowa Hawkeyes tienen vestuarios rosas para los visitantes? (¿O sabías que los tienen?) Pues se dice famosamente que es para hacer que el equipo contrario se relaje tanto al ver el color, y también otra teoría de los vestuarios rosas es que psicológicamente vencerían al equipo contrario antes de que salieran al campo.
Los colores rosados simbolizan conciencia y llaman la atención.

Aunque el texto en blanco es de un estilo de fuente audaz, no sobrepasa al icono o al fondo. La concienciación sobre el cáncer de mama se mueve ligeramente en el fondo pero aún así resalta en mayúsculas. Experimenta con diferentes tonos de rosa para obtener los matices más efectivos para tu diseño.
Usa la Armonía Cultural del Rosa Fucsia y Azul Cielo

El rosa fuerte es enérgico y juvenil y funciona bien con el azul cielo, ya que modera la vibrancia del tono rosa más oscuro.
Negro

Negro - El color negro viene con muchas emociones y significados mixtos para todos. Algunos incluyen poder, misterio, agresión, sofisticación, maldad, duelo, misterio o incluso tanto positividad como negatividad. El color también puede ser usado poderosamente entre adolescentes rebeldes o personas que quieren cubrir su peso o incluso sentimientos, miedos e inseguridades. El color negro es comúnmente usado en marcas en contraste con el blanco para destacar. Uno pensaría que, siendo colores opuestos, no funcionarían bien juntos, pero en realidad son muy efectivos.
El negro simboliza el lujo efectivo

Diseñadores y mercadólogos lo utilizan para entregar mensajes poderosos y claros. En nuestro diseño, el negro se usa para resaltar un servicio profesional. Si tu diseño es principalmente negro, asegúrate de usar también colores más claros para hacer que los elementos o el texto destaquen. Usamos el blanco para mantener esta tarjeta de presentación simple.
Significado Atemporal del Color Negro y Blanco

El contraste entre el dominante negro y el pacífico blanco hace que esta combinación sea muy efectiva. Es una simbiosis visual, ya que el negro se vuelve más oscuro y el blanco se destaca.
Blanco

Blanco: un color que se asocia con la pureza, la inocencia, la luz, la seguridad, el brillo y la limpieza. Un lienzo en blanco siendo puro blanco es satisfactorio y claro de mirar, ya que pintar las paredes de toda tu casa ahora es una tendencia, ya que tiene un aspecto limpio y elegante. El color blanco ayuda a dar claridad mental, sensación y apariencia de frescura y sin desorden. Como la mayoría de los colores, cuando se usa en exceso puede tener aspectos negativos, siendo el blanco cegador si está en una luz muy brillante. El blanco es un color muy complementario ya que casi combina con cualquier color en la rueda de colores.
Manténlo Claro y Sencillo

Utilizamos las conexiones de color ya establecidas de blanco, rojo y azul con la profesión de barbero para nuestro diseño. El clásico fondo blanco también ofreció mucho espacio para experimentar con el color del texto y otros elementos.
Difunde la Calidez con Crema y Chocolate Marrón

Es el tono del chocolate con leche, lo que automáticamente lo hace parecer cálido y acogedor. En combinación con el tono pálido de la crema, puedes añadir un toque cálido y maravilloso a tus diseños.
Turquesa

Turquesa: Siendo un color entre azul y verde, la turquesa puede resumirse como fresca y calmante. El significado del color puede describirse con términos como sabiduría, creatividad, equilibrio emocional, crecimiento, paz mental y claridad mental. Se dice que tener turquesa a la vista es bueno en caso de emergencia, ya que el color puede ayudarte a pensar con claridad y tomar decisiones.
Marrón

Marrón - El marrón puede estimular el apetito. Aunque puede parecer aburrido y serio, puede asociarse con alta calidad, comodidad, y ser amigable y accesible. Otro aspecto del color marrón es que tiene un sentido de integridad, naturaleza, orgánico, al aire libre y agricultura. El significado que transmite el color marrón también depende de con qué se combine; por ejemplo, el marrón y el marfil pueden parecer elegantes y con clase.
Gris

Gray-Gray tendría más características negativas que positivas. Un color atemporal y práctico es insensible, malhumorado, aburrido y sucio por un lado, pero por otro, en el entorno adecuado, es sofisticado, representa conocimiento y sabiduría. El gris neutro perfecto, un color intermedio, puede ser utilizado como un lienzo para los diseñadores. La 'zona gris' es comúnmente conocida y es el punto intermedio entre el negro y el blanco y sin emociones.
Establecer una Base para Construir

Añade un toque de un color más vivo como el azul en tu diseño para que destaque. El azul le da a nuestra tarjeta de presentación un impulso adicional. Experimenta con diferentes tonos de gris para ver cuál se adapta mejor a tu marca.
Los Colores del Año 2021 de Pantone: Ultimate Gray e Illuminating

En tus diseños, puedes usar el color de acento brillante de Illuminating para dirigir la mirada hacia tu punto focal. En conjunto, esta combinación representa positividad y fortaleza.
Coral

Coral: un color compuesto de rosa y naranja que evoca la sensación de mares cálidos y tropicales y puede ser un color de paz. El coral te da el impulso para formar opiniones equilibradas y saludables. Living Coral (color del año), un tono de la familia del coral, es muy popular, es nutritivo y juvenil sin ser abrumador. Nuestro blog de combinaciones de colores entra en más detalle sobre el Living Coral y muchos más colores.
Índigo

Índigo: Descrito como un color con una mezcla entre azul y púrpura, con características similares. En momentos de profunda concentración, el color índigo ayuda a enfocarse y es poderoso y digno. También incluye estructura y poder y, de hecho, puede promover la sabiduría y la devoción. Este color es fuerte y, en el lado negativo, se asocia con la adicción y se dice que demasiado de este color también puede hacer que tu ego se descontrole.
Ámbar

Ámbar: Similar al coral pero diferente, pareciendo más un tono de amarillo oscuro. Promueve sentimientos de alegría y energía, pero puede ser atrevido. El color ámbar puede hacer que uno se sienta seguro y crear un ambiente lleno de felicidad. En el marketing, el color amarillo anaranjado del ámbar puede atraer a compradores impulsivos a la tienda. Algunos dirían que alguien que ama el naranja usa el ámbar como una versión ligeramente atenuada para llamar la atención.
Verde Oliva

Verde Oliva - Un tono oscuro de verde que muestra ambición, avaricia y adulación. Una mezcla de significados para este color, pero también simboliza la suerte en la mayoría de las culturas occidentales. El liderazgo, especialmente en las mujeres, se asocia comúnmente con el color verde oliva.
Lila

Lilac- Un color suave, relajante y amigable que tiene un sentido de inocencia. Un color que representa un púrpura muy claro, sensación de tranquilidad, paz y amistad. Más características del color lila son la valentía, el valor y también la lealtad. Un color único y agradable que no vemos lo suficiente. Las marcas pueden elegir este color para expresar la personalidad de su marca como abierta y amigable.
Fucsia

Fucsia - Podrías suponer que el fucsia es un tono de rosa, pero en realidad es un color rojo purpúreo que es muy vibrante y llamativo. Un color confiado, brillante y audaz que energiza, similar al rosa mencionado anteriormente, se percibe como un color 'femenino'. El fucsia inspira compromiso y atrae mucha atención; si fuera una persona, sería ruidosa y extrovertida.
Borgoña

Borgoña: Un tono más claro que el color granate, el borgoña puede ser visto como un color que representa poder, riqueza y una clase social alta. Un color sofisticado pero serio en la rueda de colores. Muchas compañías de vino utilizan el color borgoña en su marca, ya que el borgoña es parte de la familia de colores del vino.
Color y Branding
Los mercadólogos y dueños de negocios astutos saben la importancia del color en la marca. Como te mostramos arriba, los colores tienen su propio significado y significancia especial y tienen el poder de evocar emociones.
La elección de color de ciertas marcas es tan exitosa que han registrado la tonalidad exacta. Tiffany & Co es la famosa joyería de la ciudad de Nueva York conocida no solo por su increíble selección de joyas, sino también por su icónica marca de color azul huevo de petirrojo. Tiffany Blue fue registrado en 1998 y también es un color Pantone.
Barbie Pink, Cadbury Purple, T-Mobile Magenta y UPS Brown son todos colores registrados que han funcionado espectacularmente para sus marcas.
Han encontrado la fórmula para un reconocimiento de marca brillante. Se estima que el reconocimiento de marca puede aumentar hasta un 80% mediante el uso efectivo del color en toda la mercadotecnia, el empaque y el diseño de logotipos.
El marketing creativo utiliza las emociones de los consumidores para vender su producto o servicio con éxito. Usar el color como una herramienta para hacerlo es una forma rápida y económica de transmitir el mensaje correcto. Como se mencionó en la sección anterior, cada color tiene su propio significado. Como dueño de negocio o mercadólogo, usa esto a tu favor.
Si eres una nueva bebida saludable, entonces es probable que no uses el negro como tu color principal porque las asociaciones inmediatas que la gente hace automáticamente estarían muy equivocadas. Dicho esto, hay espacio para la licencia creativa. ¡A veces un poco de valor de choque funciona de maravilla! Pero, siempre asegúrate de entender lo que estás haciendo y por qué.
Los colores de la marca se pueden usar en todas partes, desde su logotipo y sitio web hasta redes sociales y material de marketing. Pero esos son solo los obvios, los dueños de negocios necesitan pensar en los uniformes del personal, la decoración de la tienda y los anuncios. Antes de comprometerte con un color, asegúrate de haber pensado en todas estas cosas a fondo.
Para algunas personas, entender el color es algo natural, pero siempre hay margen para mejorar y profundizar en tu comprensión. Para aquellos a quienes no les resulta tan fácil, esta publicación de blog debería ayudarte a sentar las bases para construir tu conocimiento sobre el color. Y si estás buscando un desafío para empezar a crear paletas de colores increíbles para personajes, echa un vistazo a la teoría del color en el diseño de personajes.

Briona Gallagher
Briona Gallagher is a Product Manager. With a background in Fine Art, Design and Journalism, she has a demonstrated history in all areas of visual and written communication. Her favourite design tools are Background Remover and Moodboard Maker templates - "They make life easier" - as she likes to say.