When it comes to ranking in search engines, you have a ton more options today than just the “10 blue links.” Over the past few years, Google has added a number of rich features to the search results such as knowledge cards, videos, also asked for and yes images. Optimizing the images that you created with Design Wizard, for search, can unlock several opportunities to drive organic traffic to your site.
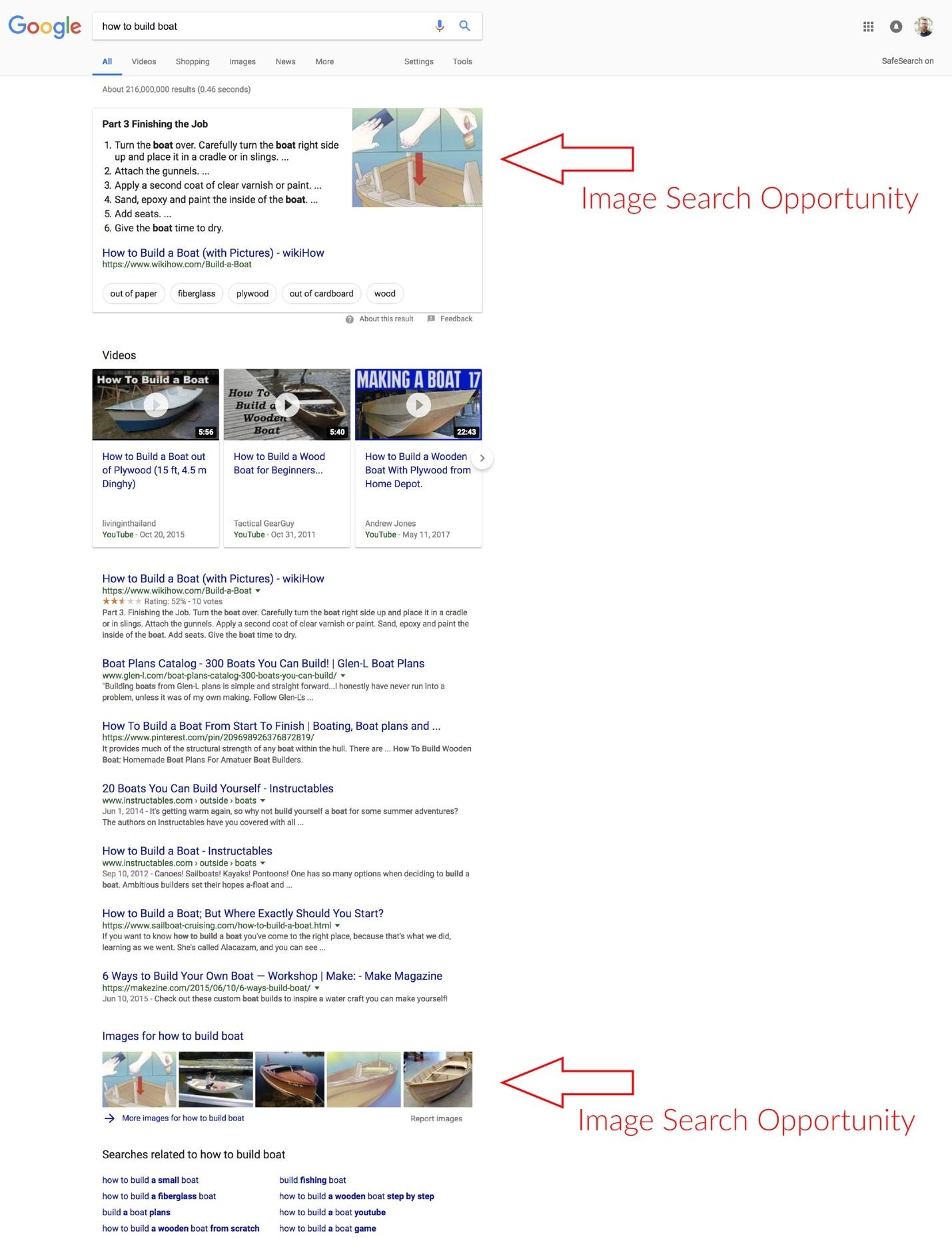
Here is a quick search I did for “how to build boat.” Not only are there a number of rich snippet opportunities, but there are six images you could also rank for using this query.

Before we get into image SEO best practices, I want to give you a little more insight into how Google and its crawlers comprehend images.
When a crawler looks at a page, its goal is to understand the content and the context. Google is looking at the text, images, meta information and more to gain an understanding of that particular page.
While Google knows a lot, they don’t know everything. Crawling text is pretty straightforward, but understanding images are and have been much more complex to complete successfully.
Using CLOUD VISION, Google is able to separate elements in an image and compare it to similar images it has indexed to make an assumption of what the contents of the image are. This use of AI is changing the way multimedia content is indexed and displayed online. While this amazing technology is powerful, there are other core elements of image optimization you should implement as well in order to create more visibility in organic search.
Here are 6 SEO best practices for optimizing your images.
Context
Since Google can “understand” what your image is, it’s important that your image matches your content. For instance, if you are writing a blog about cats, your images should be, well “cats.” If you have random pictures that don’t add value, Google could discount the credibility of your content. Not only will your images not rank, neither will your content.
Keywords
If you want to rank for a specific query, you need to pay attention to keywords. Despite what some in the SEO/Inbound industry experts may say, keywords are still an extremely important aspect of SEO. Taking time to do keyword research will help ensure that you are optimizing your images around your target terms.
Once you have determined your target keyword, it’s now time to use that term for image optimization. In the next few best practices, we will use this term to ensure we are focusing our optimization around what we want to rank for.
File Name
Make sure that your image file name contains the keyword you are targeting. For example, let’s say we want to rank for “how to build a boat” like the query content. Our image file should have the file name “how-to-build-a-boat.jpg.”
Here is what the source code would look like.
<img= src=”https://example.com/how-to-build-a-boat.jpg”>
ALT Text
Simply put, “Alt text (alternative text) is a word or phrase that can be inserted as an attribute in an HTML(Hypertext Markup Language) document to tell Web site viewers the nature or contents of an image.” (TechTarget)
In short, it describes the image. In some browsers, you can tell if an image has an “ALT Text” by hovering over it with your mouse. These attributes were originally designed to help visually impaired users whose computers would read them the “ALT Text” when the mouse hovered over it.
To add an “ALT tag” you have a few options depending on your CMS. If you want to add it straight into the HTML, here is what it should look like:
<img= src=”https://example.com/how-to-build-a-boat.jpg” alt=”How to Build a Boat” >
Size
Speed is a key factor when it comes to search, and it’s becoming more and more important each day. July 9th, 2018 Google started rolling out it’s “Speed Update.” To quote Google Webmasters (via a Tweet) “The Speed Update, which enables page speed in mobile search ranking, is now rolling out for all users!”
One of the main causes of site speed issues is improper image size. When you are saving files make sure that they are web friendly and uploaded at the size needed. Just because you scale down an image using your CMS doesn’t mean you will increase loading speed. The size of the file doesn’t change. Speed issues frustrate users and will ding you in search.
Schema Markup
For those of you that want to take things to a whole new level, you can implement structured data via schema markup. Structured data helps search engines better understand the relationship that different elements have with a specific piece of content.
Using Schema.org, you can find the appropriate markup for your image. There are a few ways to implement structured data, but I recommend using JSON-LD. Here is a basic script you can use by just replacing the elements with your content and adding this code to the header or footer of your pages HTML.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “ImageObject”,
“author”: “Jane Doe”,
“contentLocation”: “Puerto Vallarta, Mexico”,
“contentUrl”: “mexico-beach.jpg”,
“datePublished”: “2008-01-25”,
“description”: “I took this picture while on vacation last year.”,
“name”: “Beach in Mexico”
}
</script>
A Great Tool for Optimizing Images
WordPress
If you are using WordPress, there are a few options, but my favorite is using a plugin called WP META SEO. This plugin lets you optimize images, as well as a number of other on-page SEO factors.
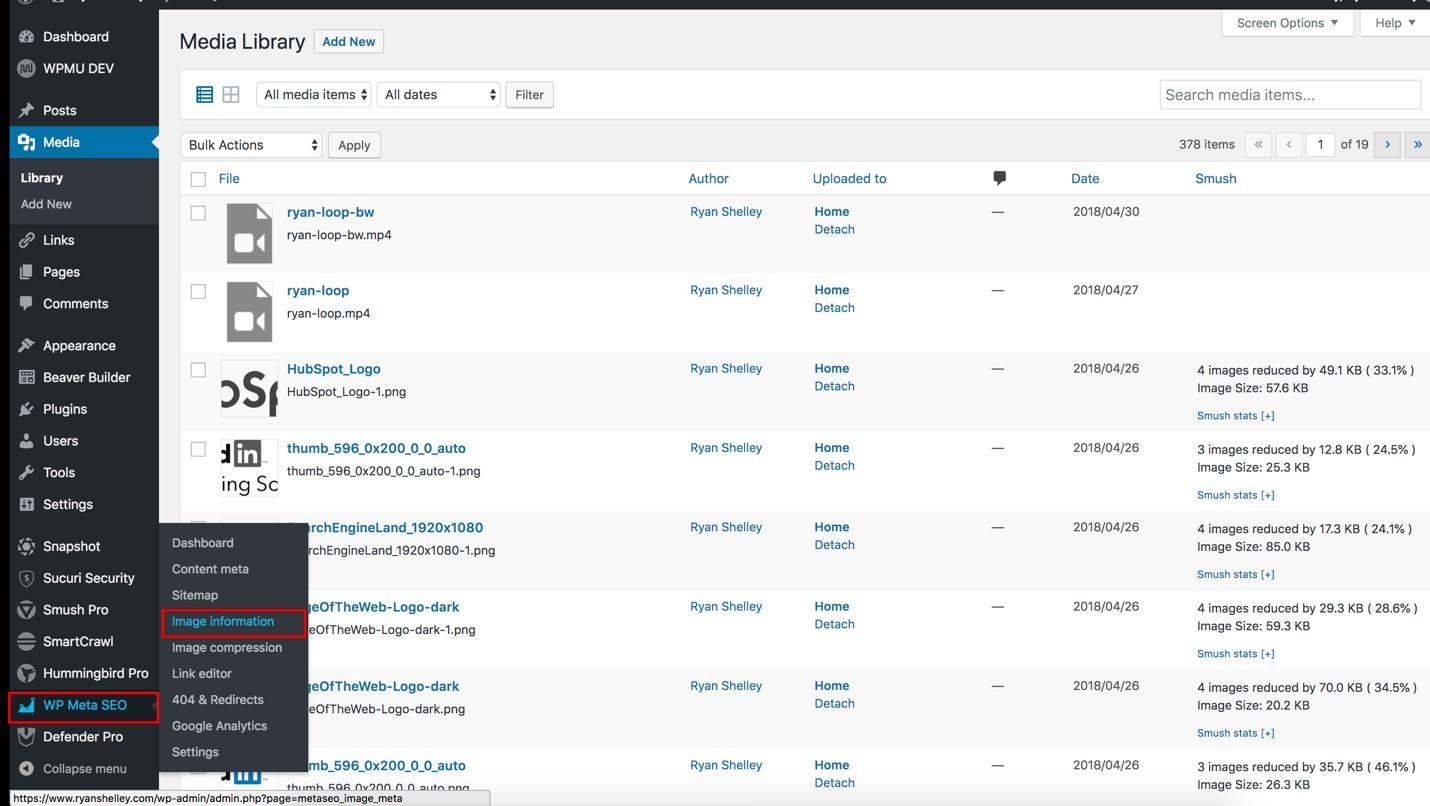
After adding and activating the plugin to WordPress, you just click on the plugin link in the left-hand sidebar, then select “image information.”

The great thing about this plugin is you can not only update the ALT Tags, but you can also update the files names, title tags, compress images, add captions and descriptions. If you are looking for a quick and easy way to optimize your images, this is a great tool for you!
HubSpot
HubSpot has also made image optimization pretty easy for users. Now, to make your life even easier, start with making sure you have your keywords in the file name. HubSpot will automatically pull the ALT Tag from the file name.
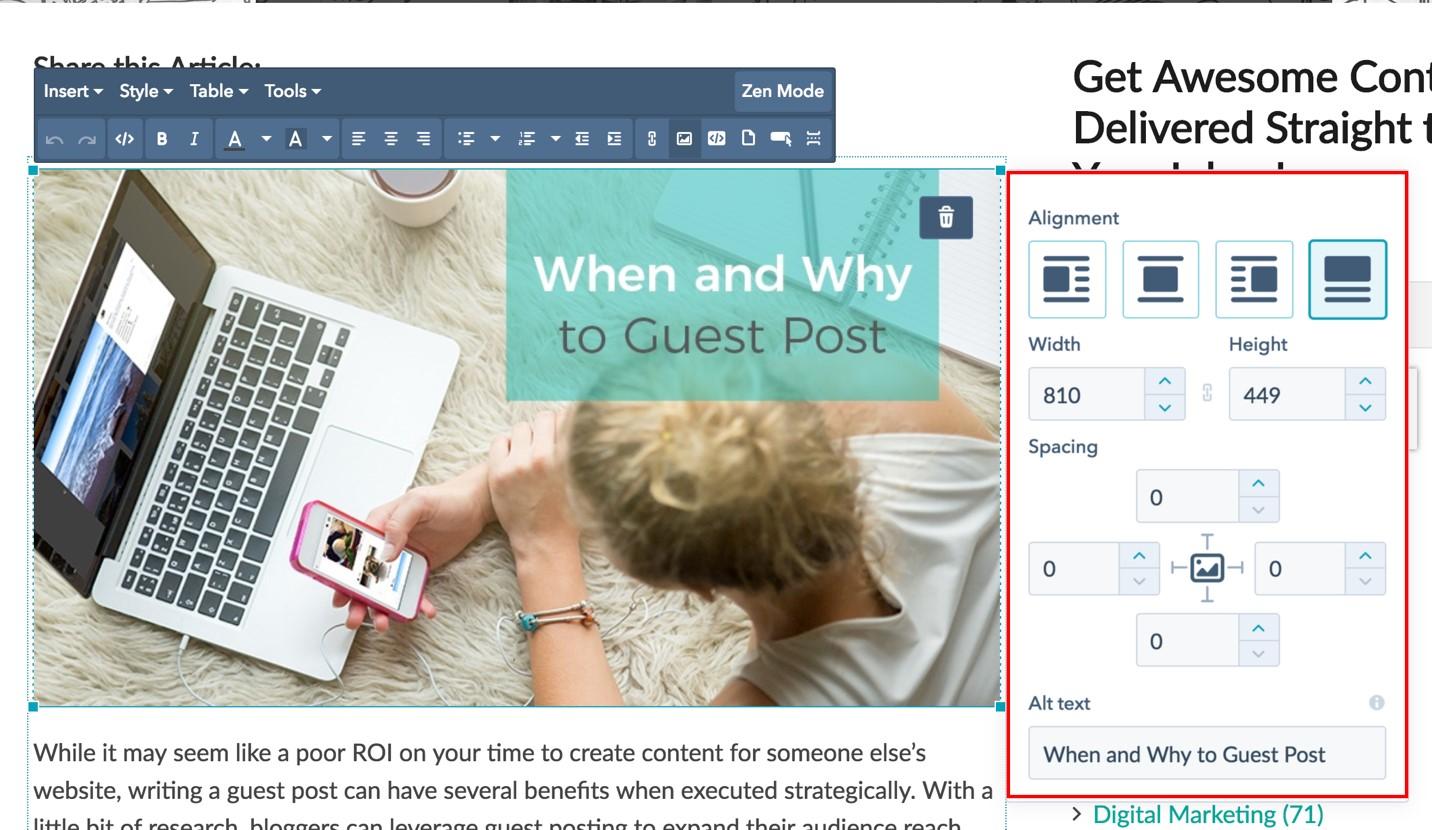
After adding an image to your HubSpot page or blog, you can click the image and see the options you have available to you. You can adjust size and padding, but most important you can easily add or update the ALT Tag.

Conclusion
When it comes to SEO, the basics are often overlooked. More than just adding an image to your site, think about how that image is going to impact your search visibility as a whole. Before hitting “post” make sure you put the 6 SEO best practices for optimizing your images into practice on your site.
This post was kindly written for us by Ryan Shelley of SMA marketing. For more amazing SEO tips and tricks, including local SEO on steroids check out the SMA Marketing blog

Mícheál Brennan
Mícheál Brennan is a Marketing Manager. He likes creating content that is easy to consume and also builds relationships. In his spare time he likes to listen to marketing podcasts, study marketing information courses and complain about the weather. Mícheál also likes to use free graphic design software by Design Wizard such as Add Image To Video Online and Add Text To Image tools.


